

In this article, you will learn everything about customizing and editing the content of your email invites and your event emails. You will also learn how to create your own emails from scratch and set email signatures.
Please note that if you start your event before the reminder emails are due to be sent, then these emails will not be sent.
IN THIS ARTICLE
Customizing the Email Invites
The email invite is an initial email you can send out to your target audience. This email includes a CTA with a link to the registration page.

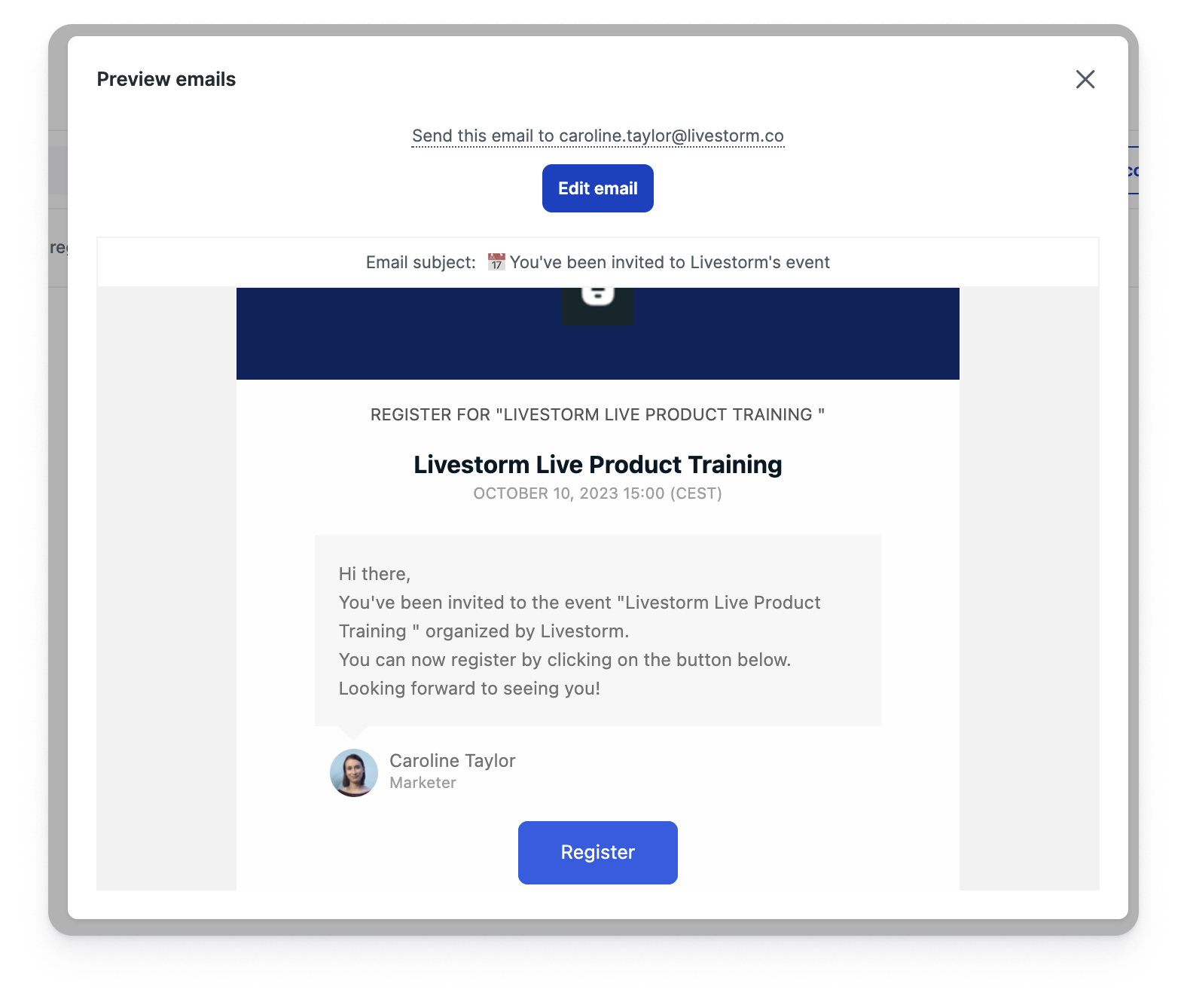
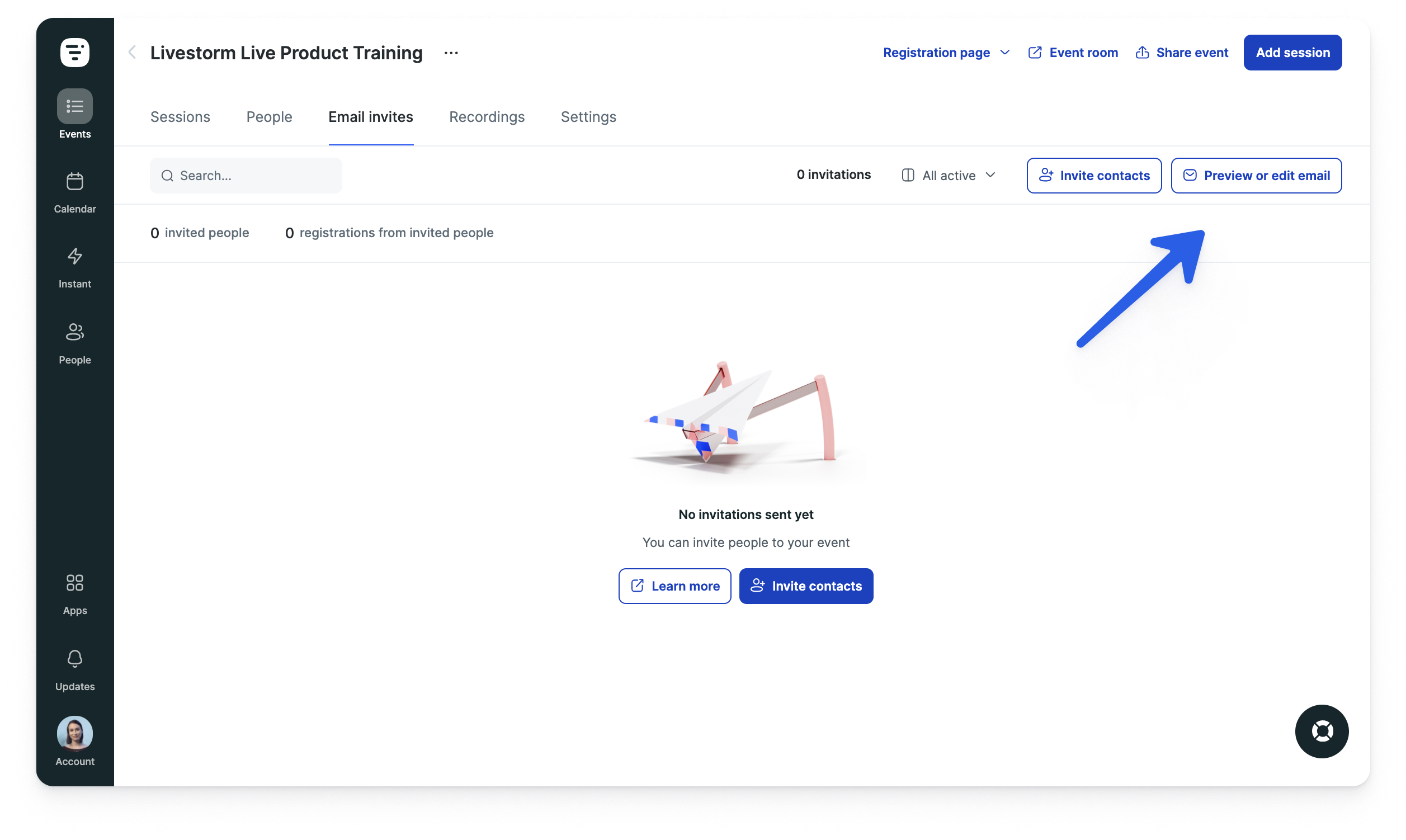
You can edit the content of your email invites. In order to do this, click on your event and then Email invites. You'll see the option to Preview or edit email on this page:

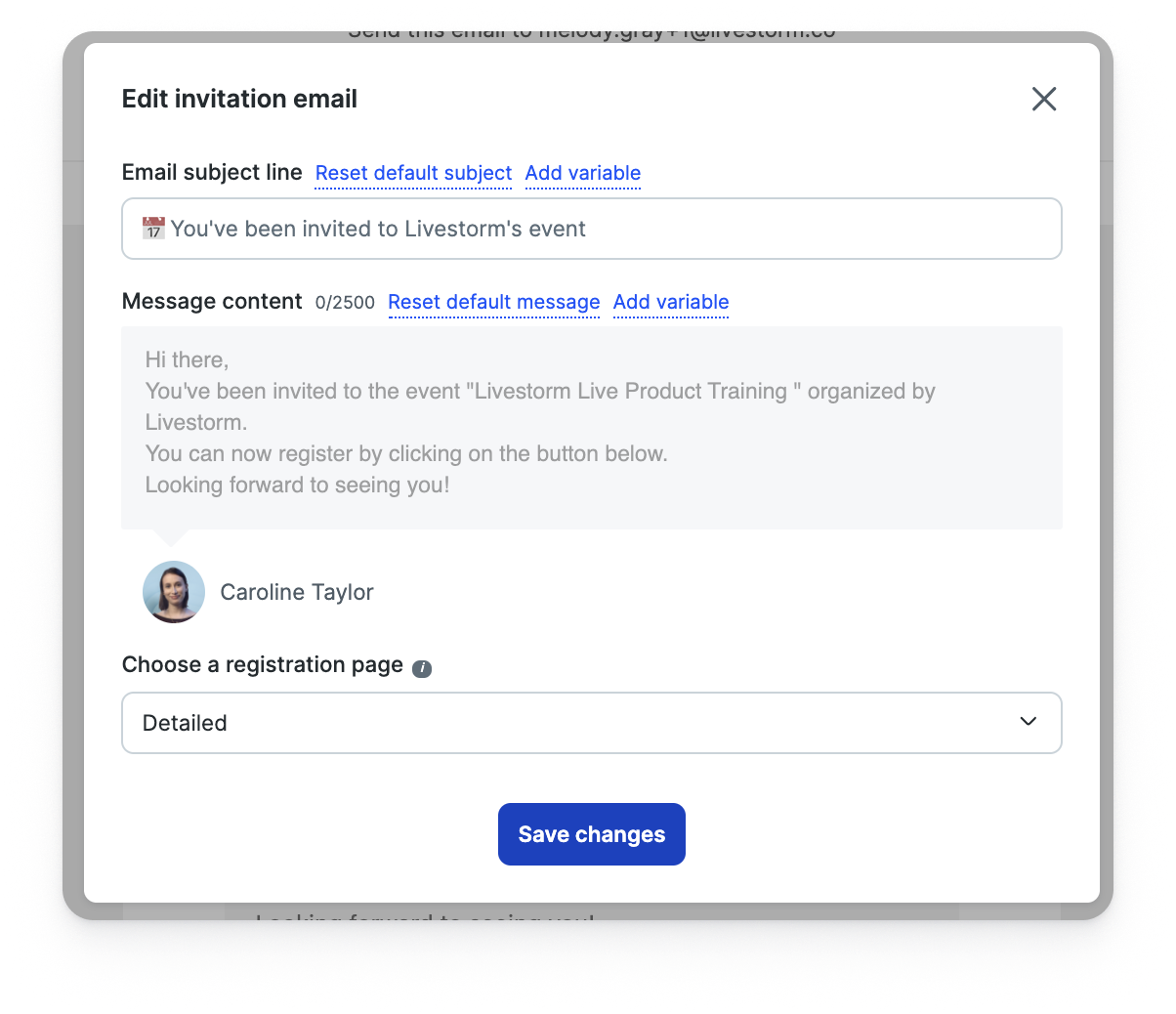
You can then edit the subject and the content of your invitation:

Customizing the Event Emails
- Customizing the email content
- Understanding the email variables
- Adding more emails
- Customizing the email template
- Creating full HTML emails from scratch
- Setting the email signature
Customizing the Email Content
With Livestorm, you don't have to worry about reminders sent to your attendees. We take care of everything. We generate clean responsive email templates with all of the information needed and based on your branding. You can easily customize the text of these emails.
- 1
- Go to the Emails section of your event settings. Here you can choose to disable some emails we usually send to your attendees.
- 2
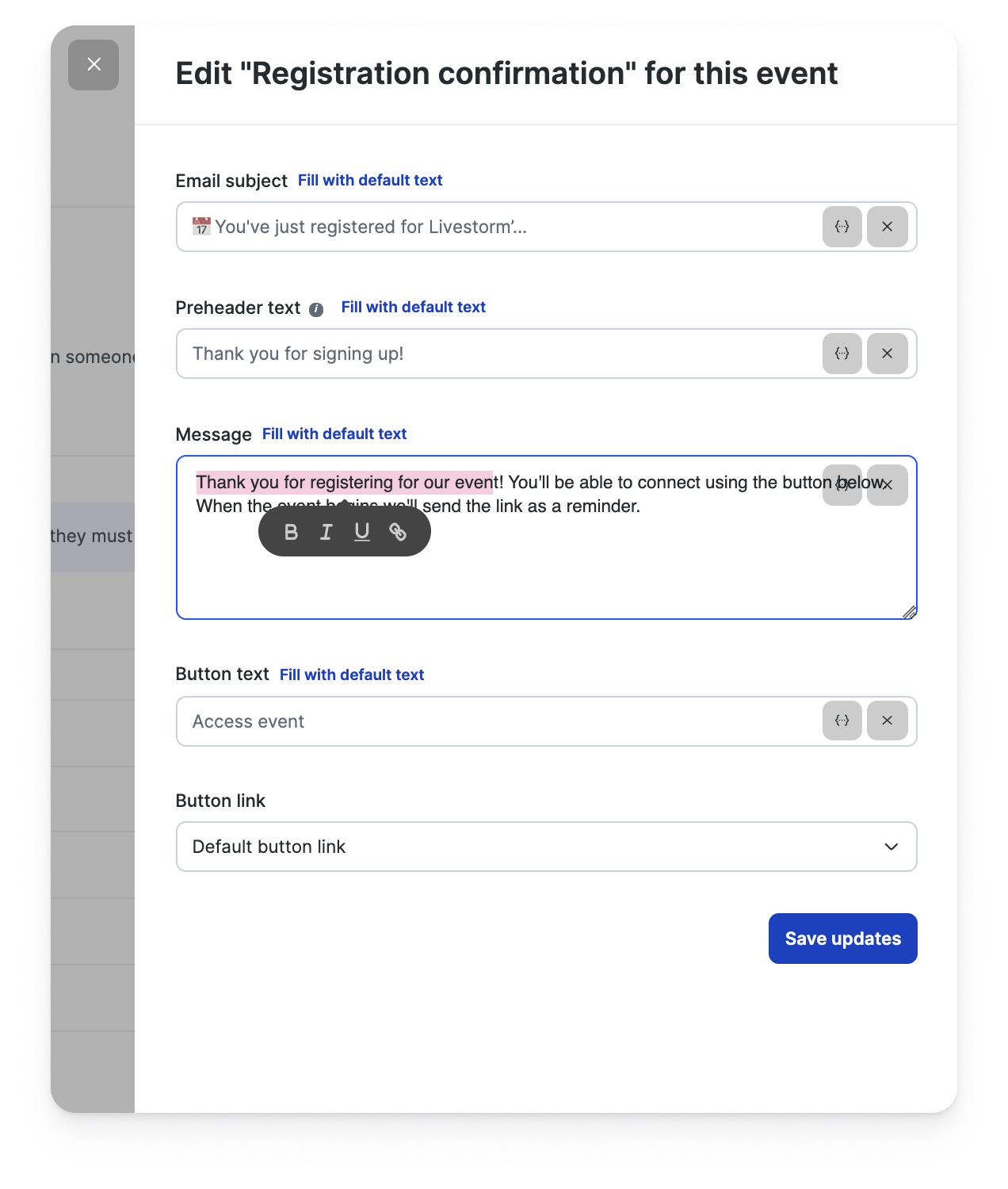
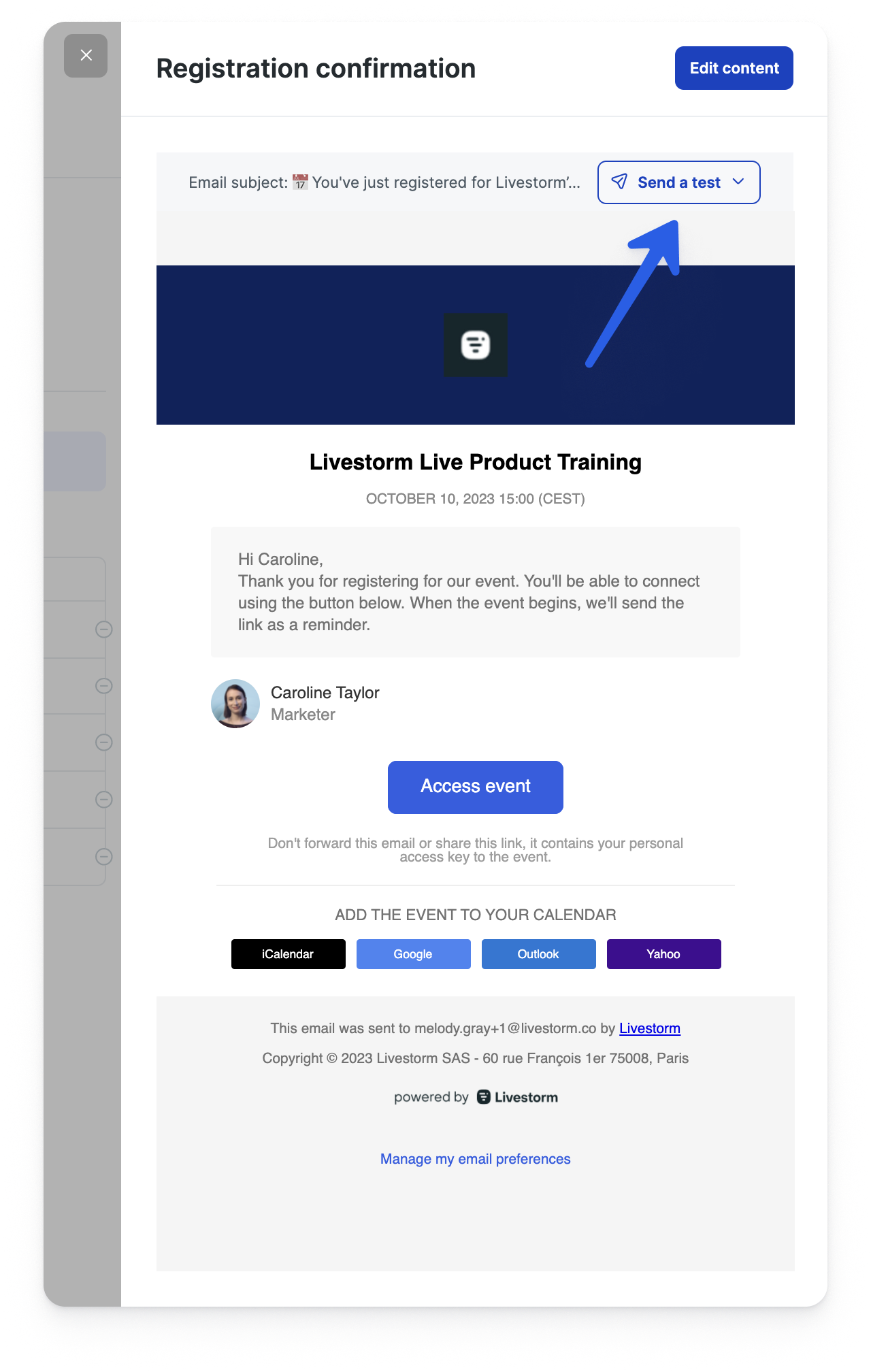
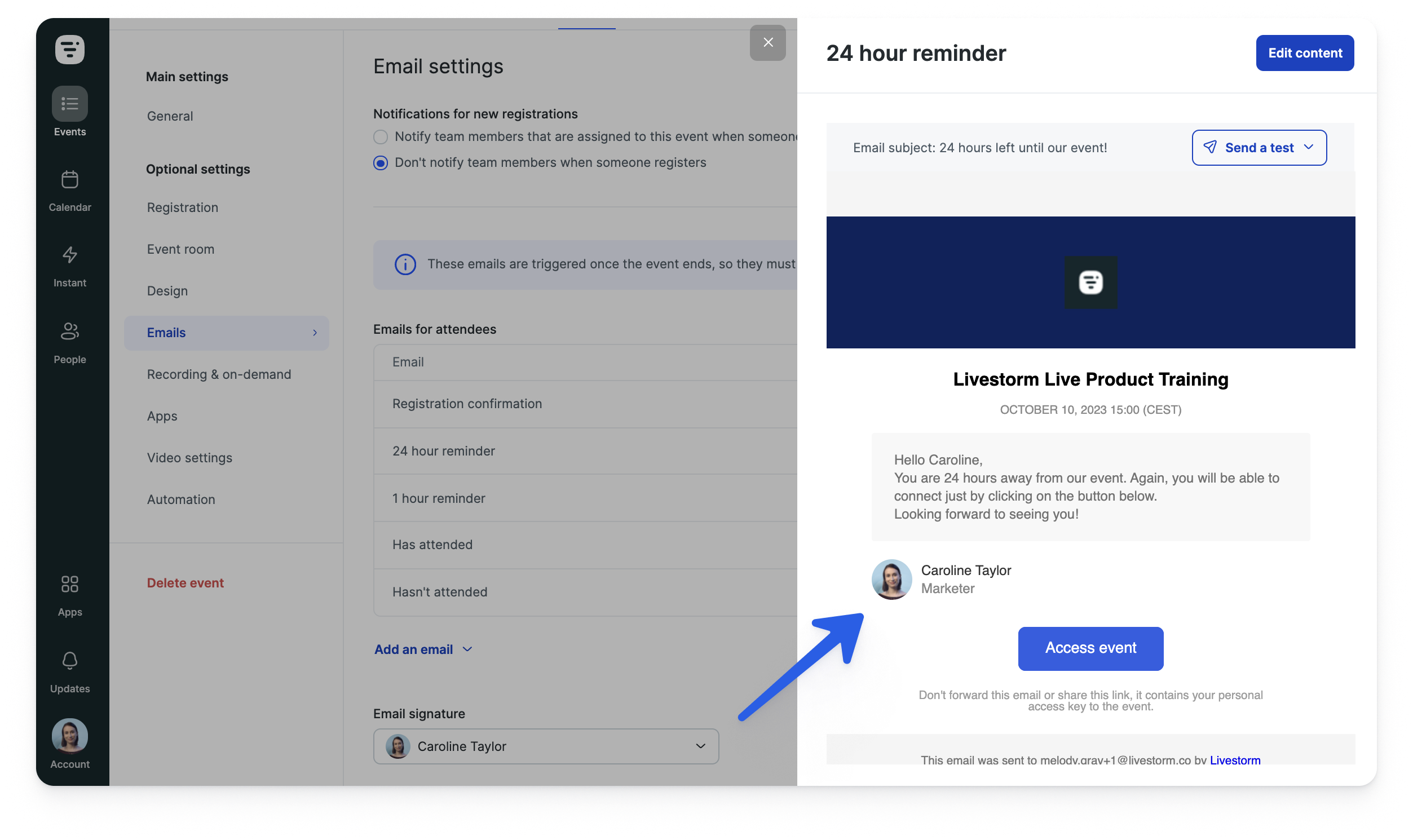
- Click on the Preview or edit link next to an email. You can then click Edit content to change certain elements of the email:

- 3
- If you would like to add a link or make a word bold when you edit the content, you can select the text and a bubble will appear. If you add a link, don't forget to press Enter or it won't work.
- 💡 Pro tip 👉In addition to changing the text content, you can also customize the CTA button and link it to a custom URL of your choosing. It's a great way to redirect people to a different page, send a survey or push a discount.
- 4
- At any point, you can send test emails (for additional quality control 😉):

Understanding the email variables
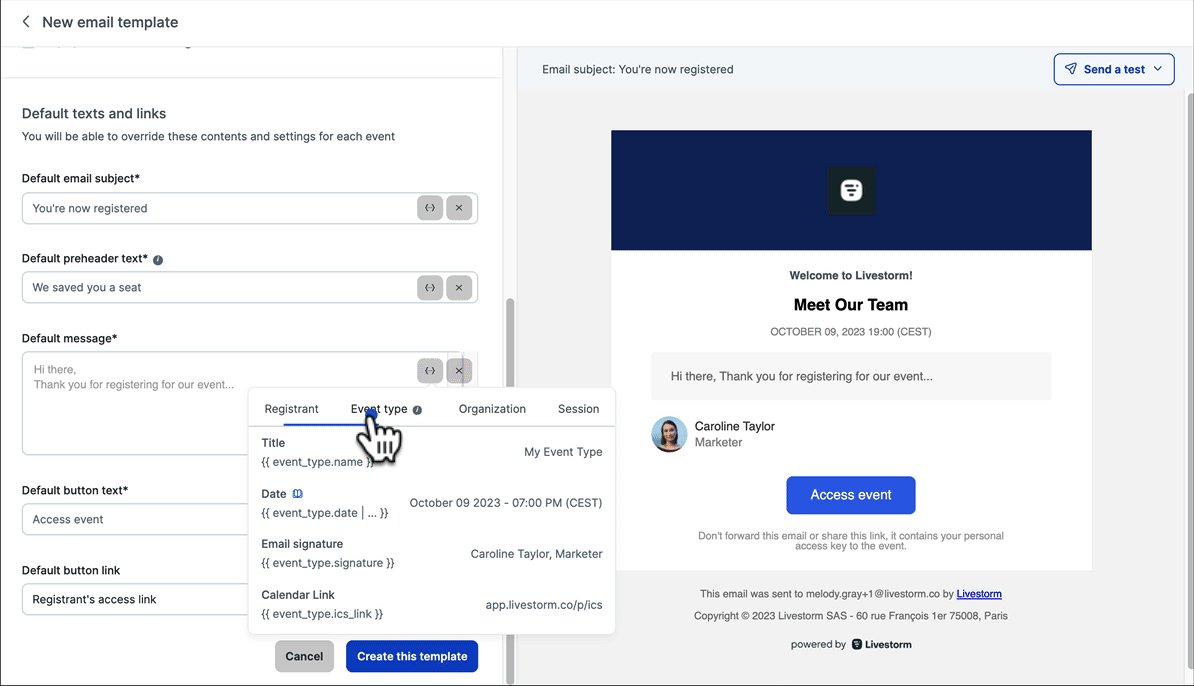
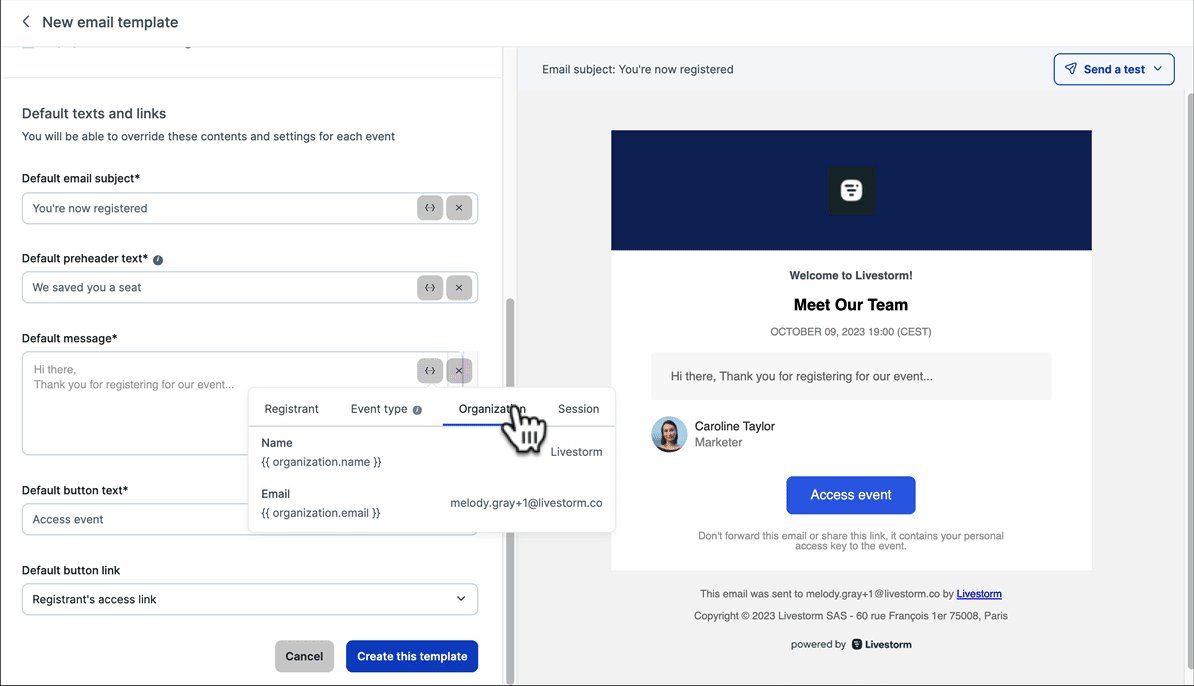
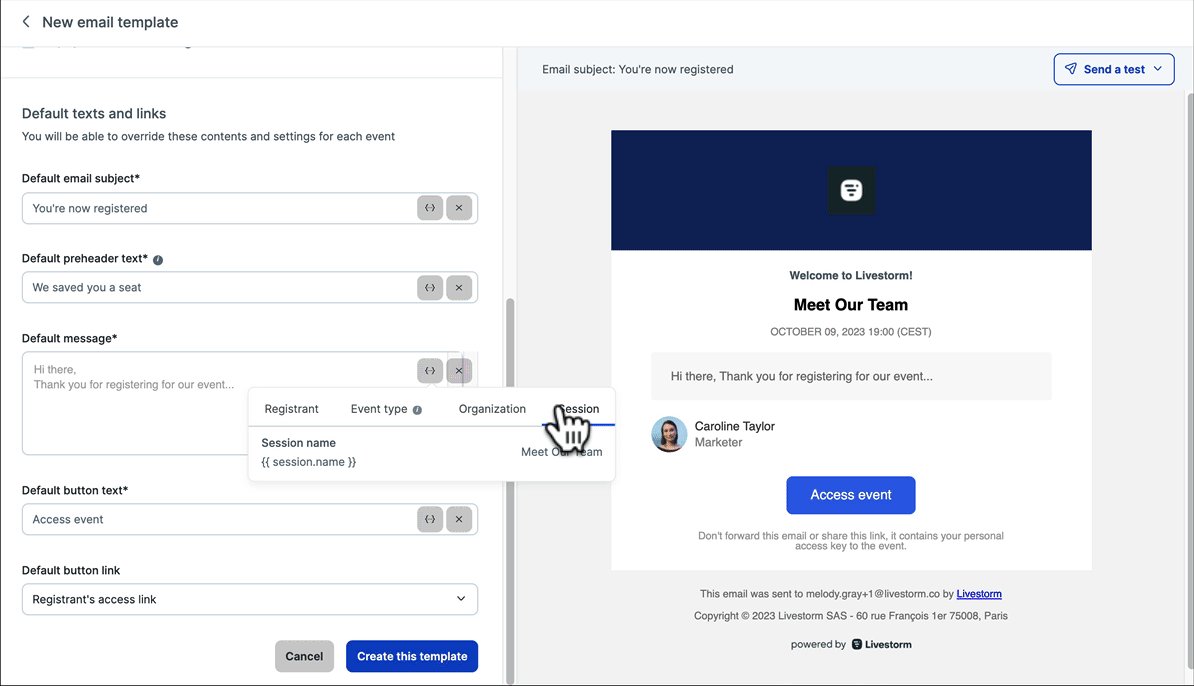
Using email variables is a great way to personalize your email content and make it specific. We use Liquid language for our email variables*. Anytime you choose to modify an email's content or create a new email template, you can add these variables. You can see what variables that we're currently offering by clicking on the {...} of the section that you want to personalize.
We offer the following Liquid variables:
| Registrant | Event Type | Organization | Session |
| First Name {{ registrant.first_name }} |
Title {{ event_type.name }} |
Name {{ organization.name }} |
Session name {{ session.name }} |
| Last Name {{ registrant.last_name }} |
Date {{ event_type.date | timezone: "Europe/Paris" | date: "%e %B %Y - %l:%M %p (%Z)" }} |
Email {{ organization.email }} |
|
| Email {{ registrant.email }} |
Email signature {{ event_type.signature }} |
||
| Registrant's Access Link {{ registrant.access_link }} |
Calendar Link {{ event_type.ics_link }} |

* Useful if you're creating an HTML email template from scratch. An example variable looks like this:
{{ event.date | timezone: "Europe/Paris" | date: "%A, %B %e %Y at %l:%M %p (%Z)" }}
When you add this variable, we will take into account the timezone of the first session of a event. If you'd like to change the timezone, you can always update the timezone component of this variable accordingly. The standard list of applicable timezones is accessible here. You can also change display of the date and time. You can check out Liquid's documentation and use this date/time formatter.
The company contact email can be set from your Account settings > Team profile. Otherwise, we will use the default account email.
You can reuse the same template across different sessions!
Adding more emails
When people register for your event, we send out in total five emails by default: one confirmation email, two reminders, and two follow-ups.
- Confirmation email: Right after registration
- Reminders: one hour and 24 hours before the start
- Follow-up: Five minutes after the end
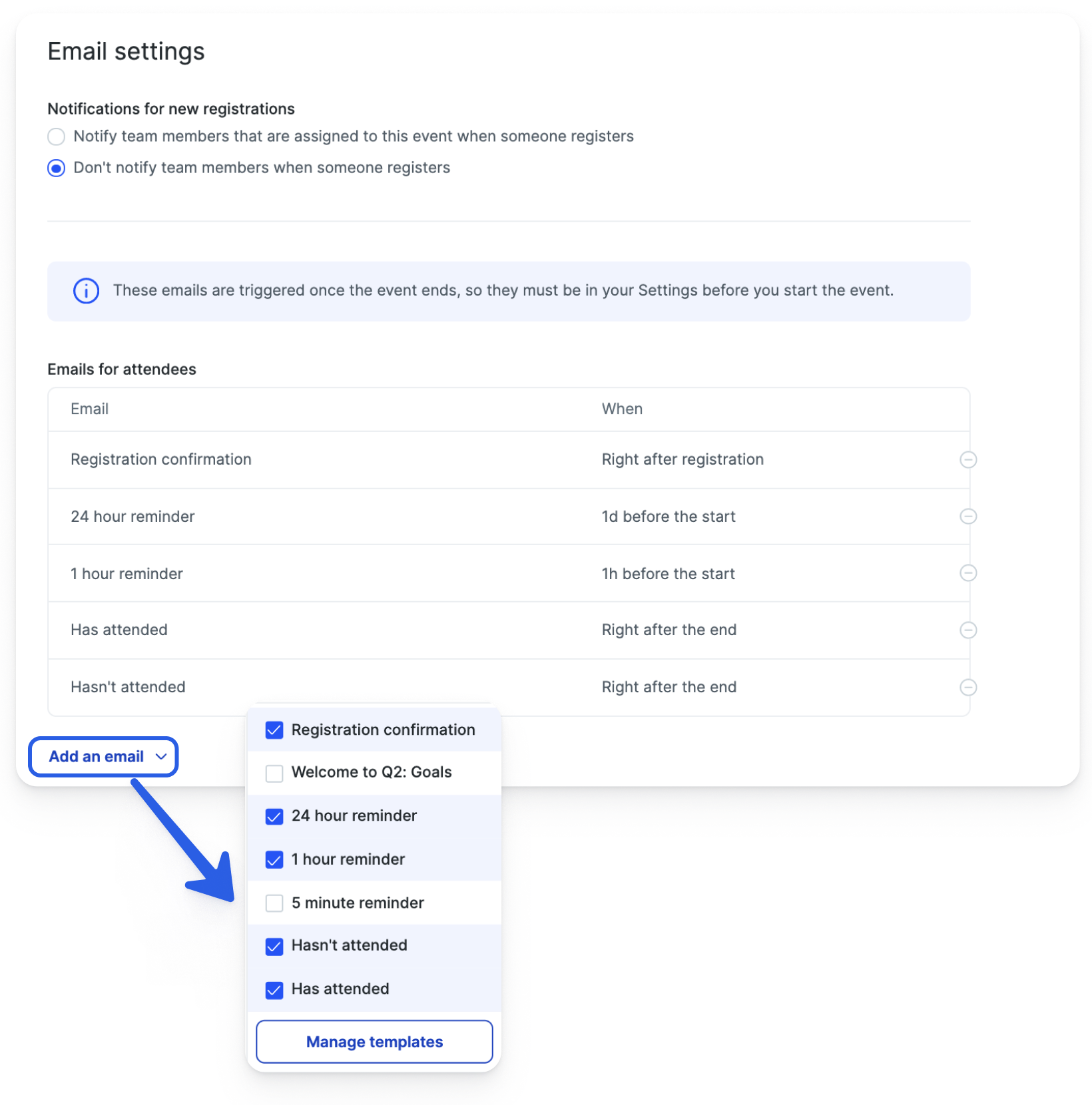
It's not possible to edit the timing of these emails. However, if you don't want to keep them, you can create your own emails from scratch and add the appropriate timing!
All you have to do is click Add an email > Manage templates.
This will take you directly to the Email settings of your Livestorm account. From there, you can create and manage your own custom emails. Click New template to start creating your custom email templates.

Customizing the email template
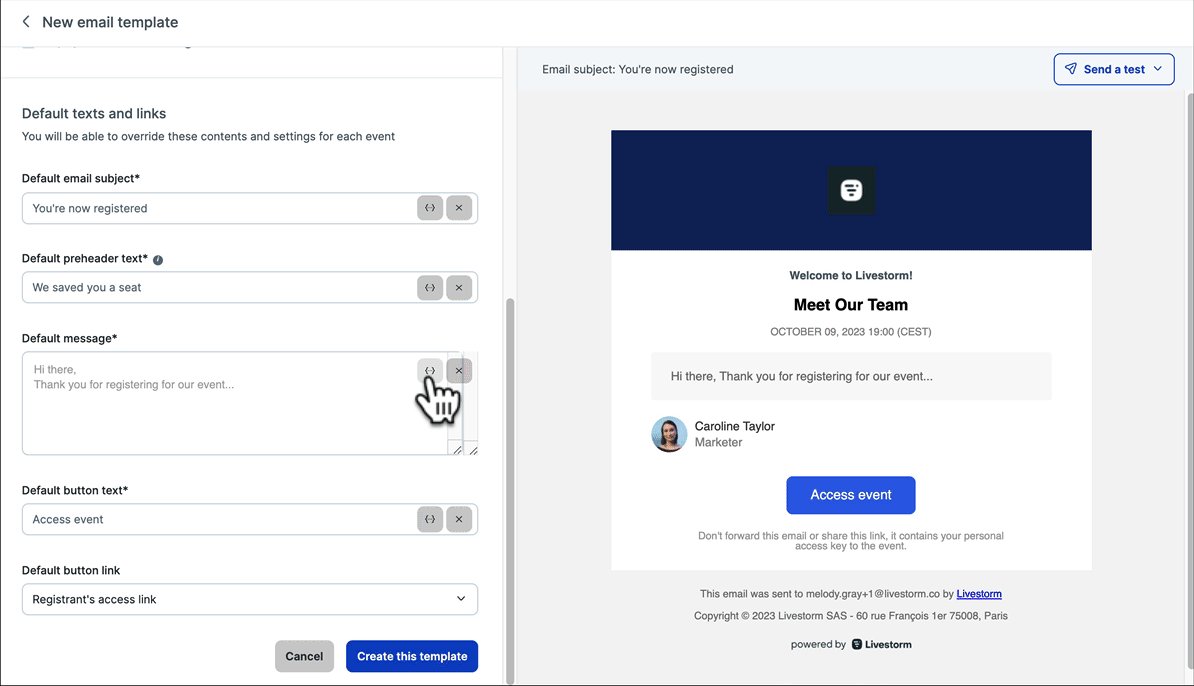
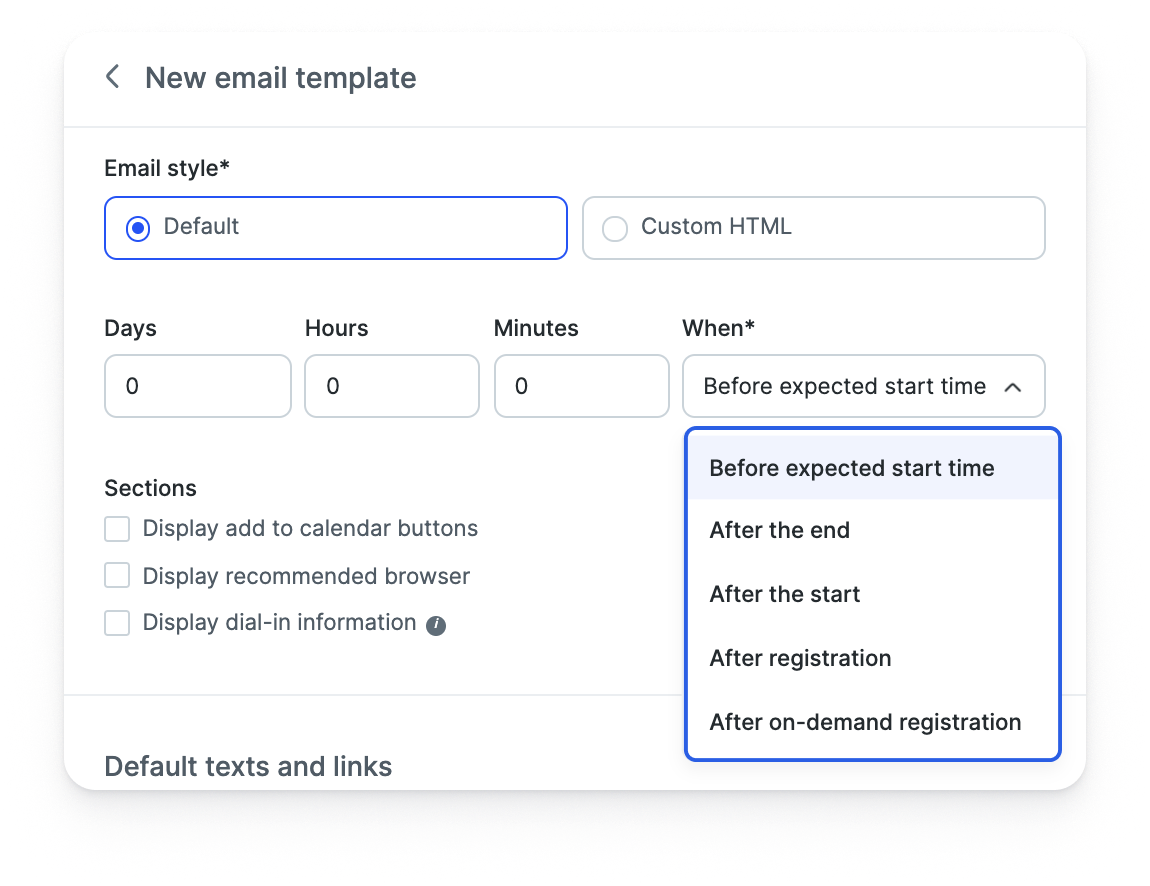
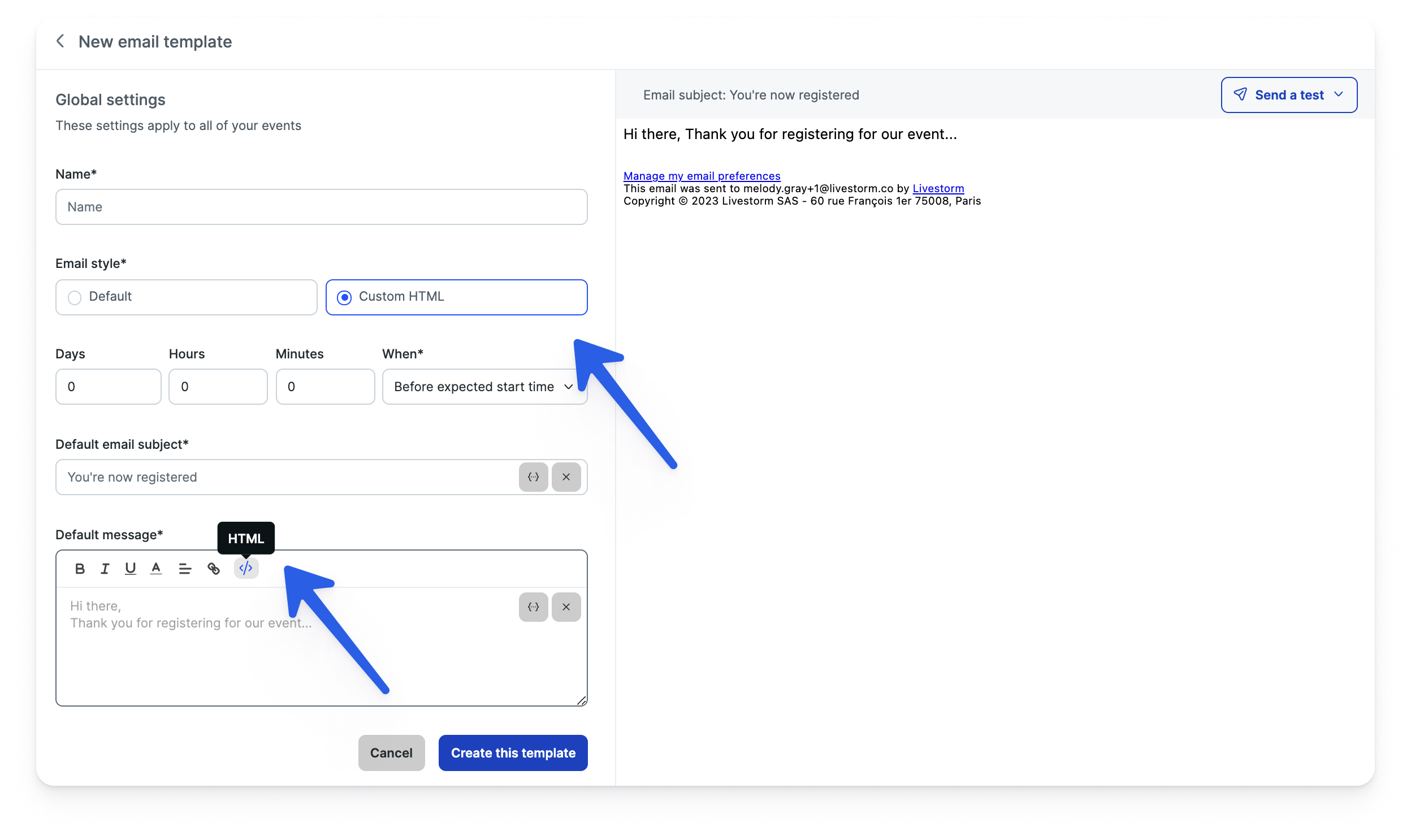
In this menu, you can set a specific time you'd like to send your email to registrants.

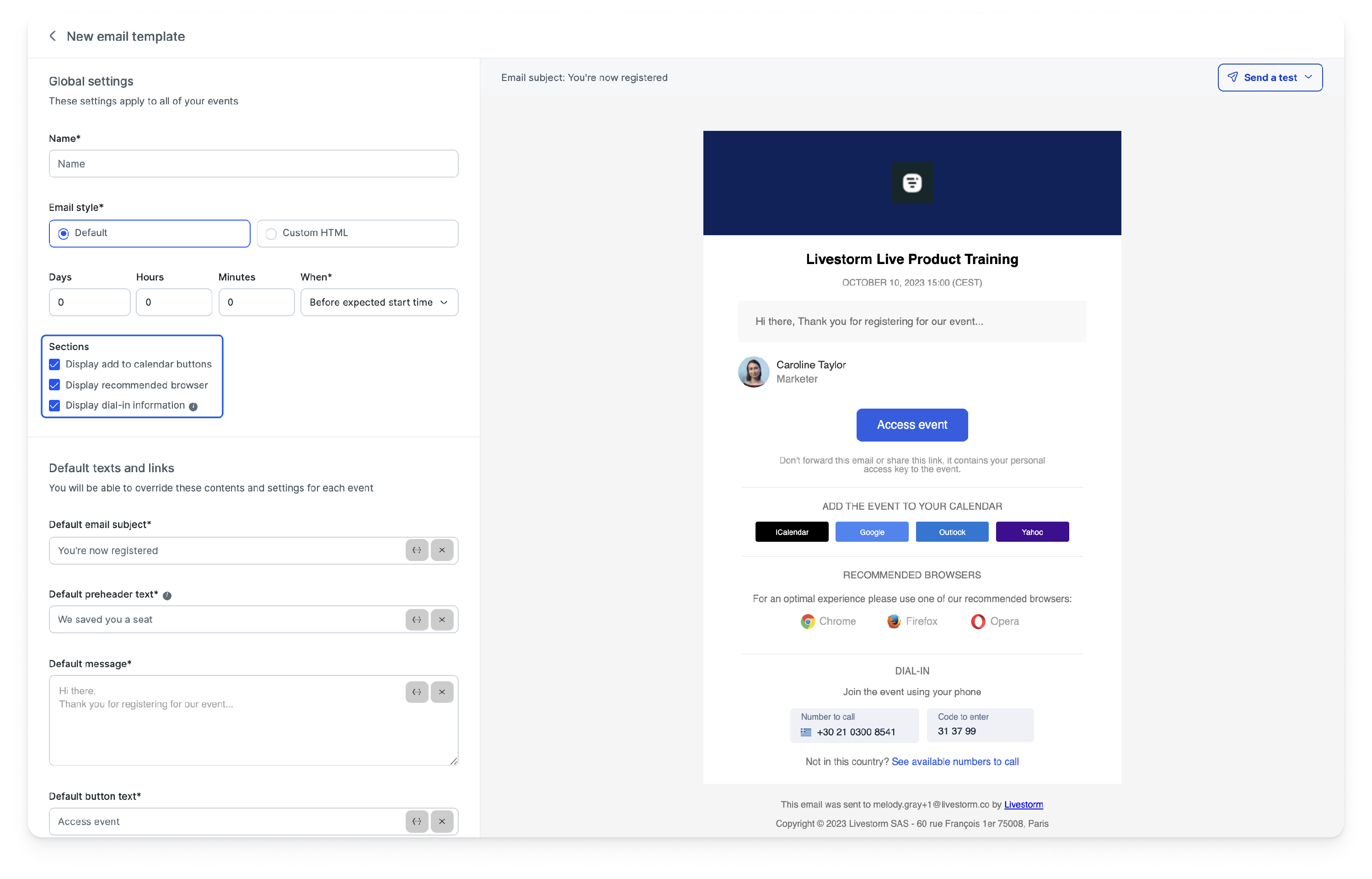
You can also change certain elements of the default email template. You can change the CTA, add a custom link or disable certain aspects of the template.
You'll be able to see the changes in real time thanks to the preview mode.

Once you're set, click Create this template and that's it! Your template will be available for selection under Event settings > Email > Add an email.
Creating full HTML emails from scratch
Want to take full control over your email templates? You can create your own email templates by using HTML 🎉
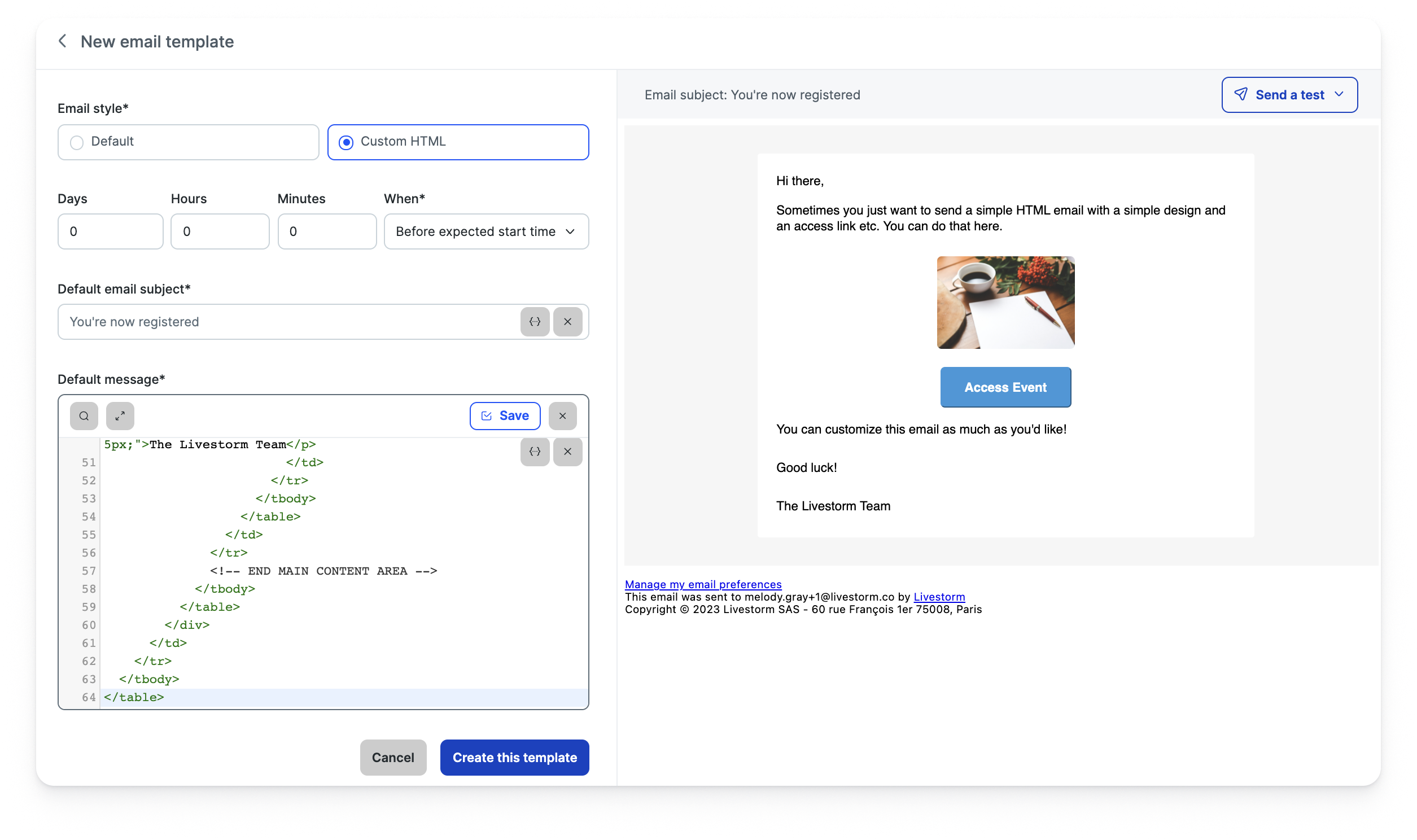
All you need to do is select Custom HTML from the template options, and click Source in the text editor to add your HTML.

HTML Email Template
This is a simple HTML email template that you can copy, paste and edit yourself. All you need to do is look for the <!-- HTML Comments --> to know where you can edit the text, style, add/edit links or add open-source images/images you are hosting yourself.

<!-- Edit Text -->
<!-- Edit Text -->
<!-- Edit Text -->
<!-- Edit Text -->
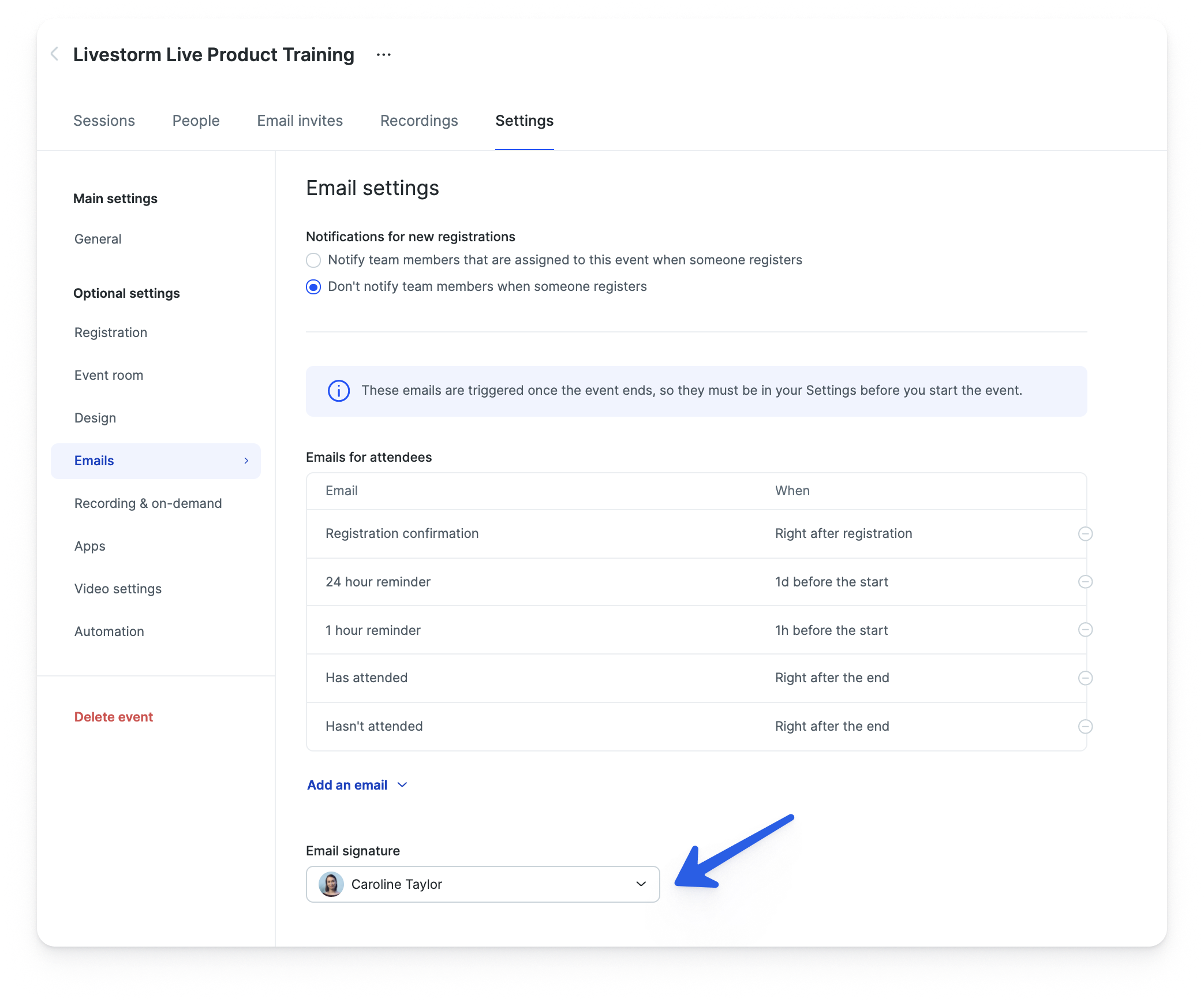
<2 id="sign">Setting the email signature
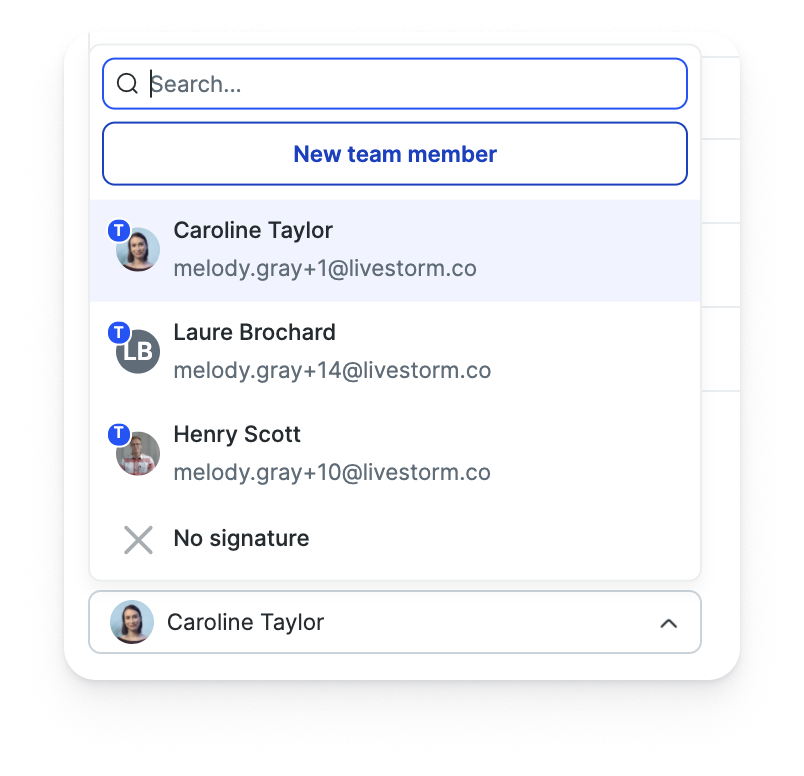
Do you have multiple team members highlighted on your event? If you scroll under your enabled emails, you'll now see the option to select an email signature. Regardless of which team members are highlighted, here you can select exactly who you want to sign the emails.

By default, the team member who created the event will appear in the signature. Feel free to change this as needed though 😉

Of course if you don't want to, you can always choose not to set a signature in your emails!

Emails FAQ
How will I know if the emails have been delivered?
Make sure to select the active column for Email Statuses in your People dashboard. This way you can click on the envelope icon to view the status for each email for all of your registrants.
We currently track the email statuses of all your Livestorm emails 🎉
Note that your emails can only be delivered if they are added before the start of the event and before they need to be sent (based on the time you've set them up to be sent) !
Can I add emails to be sent after the event has ended?
You must add all of your post-event emails to your Settings > Emails tab, before the event starts.
These emails are triggered once the event ends, so they must be in your Settings before you start the event. As long as you do that, this is possible!
Otherwise, you can always send an email with your own emailing tool if you forgot to add your template before starting the event.
But don't worry, sending manual emails after an event has ended is on our roadmap 🚀
Can I edit emails after the event has started?
We recommend making all changes before the event begins.
Emails can be edited after the event has started, but changes will only take effect if the email has not yet been sent.