

Dans cet article, vous apprendrez tout sur la personnalisation et la modification du contenu de vos invitations par e-mail et de vos e-mails d'événements. Vous apprendrez également à créer vos propres e-mails à partir de zéro et à définir des signatures d'e-mails.
Veuillez noter que si vous démarrez votre événement avant l'envoi des e-mails de rappel, ces e-mails ne seront pas envoyés.
DANS CET ARTICLE
Personnalisation des invitations par e-mail
L'invitation électronique est un premier e-mail que vous pouvez envoyer à votre public cible. Cet e-mail comprend un CTA avec un lien vers la page d'inscription.

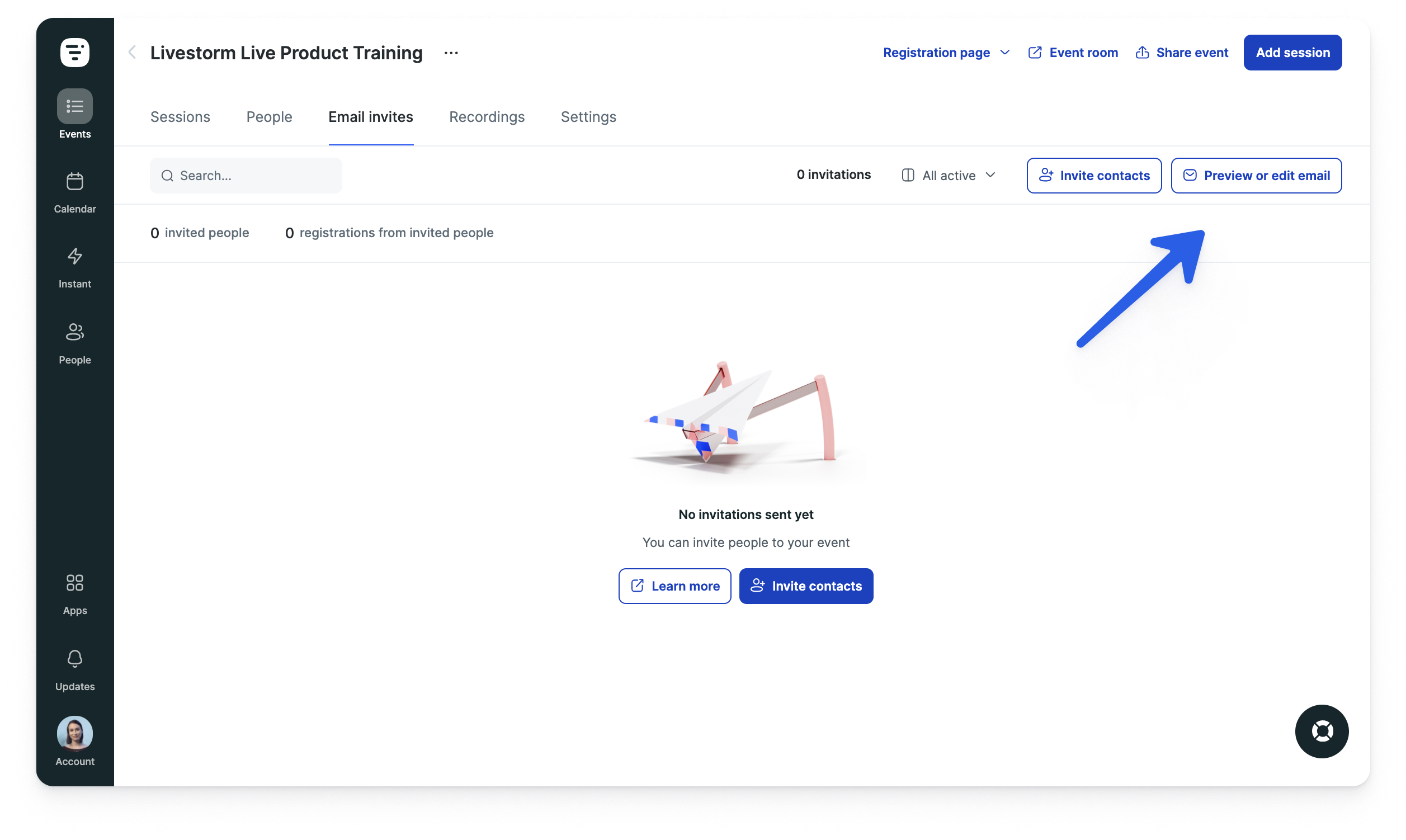
Vous pouvez modifier le contenu de vos invitations par e-mail. Pour ce faire, cliquez sur votre événement puis sur l'onglet Invitations email. Vous verrez l'option permettant de Prévisualiser ou modifier l'e-mail sur cette page :

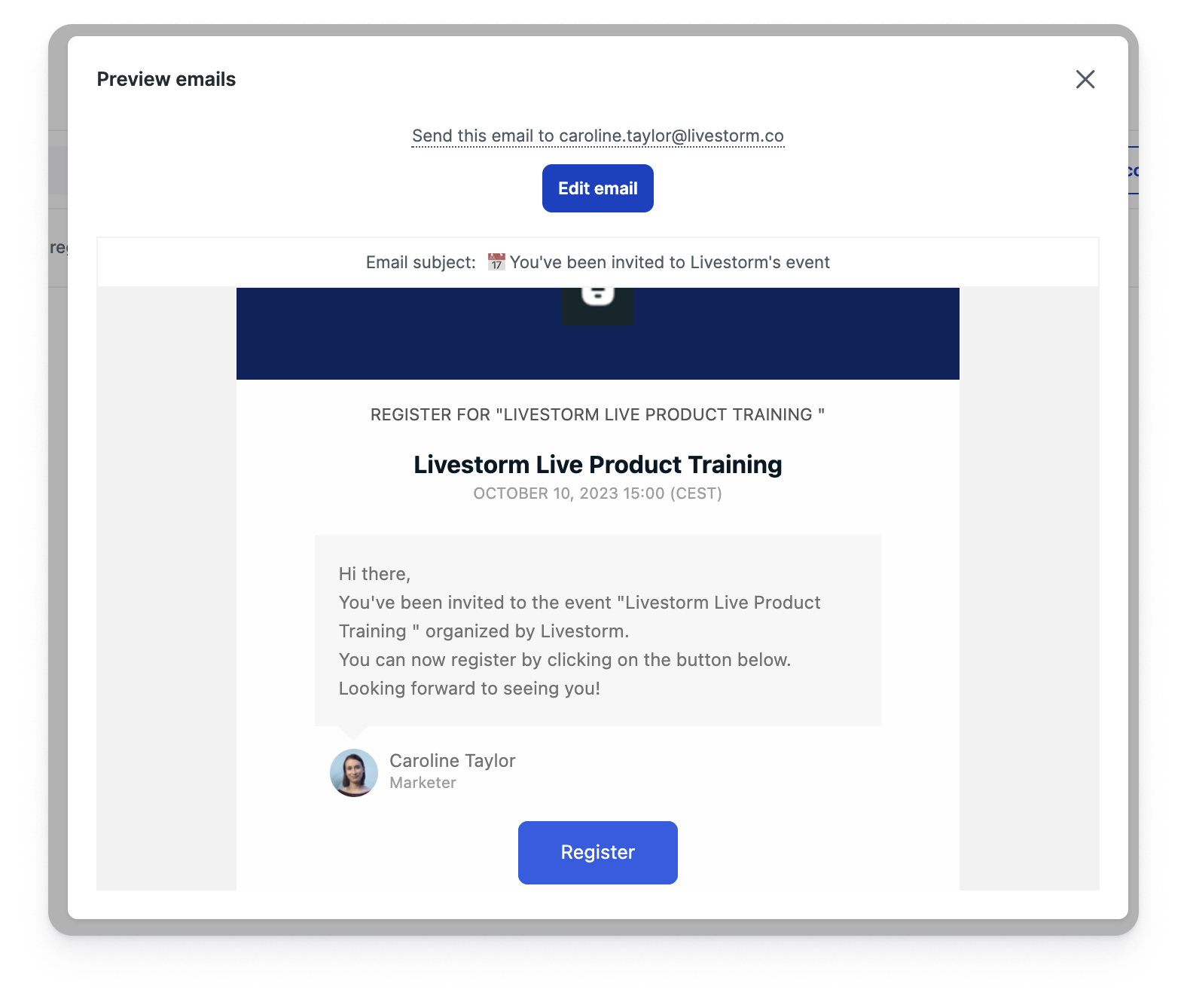
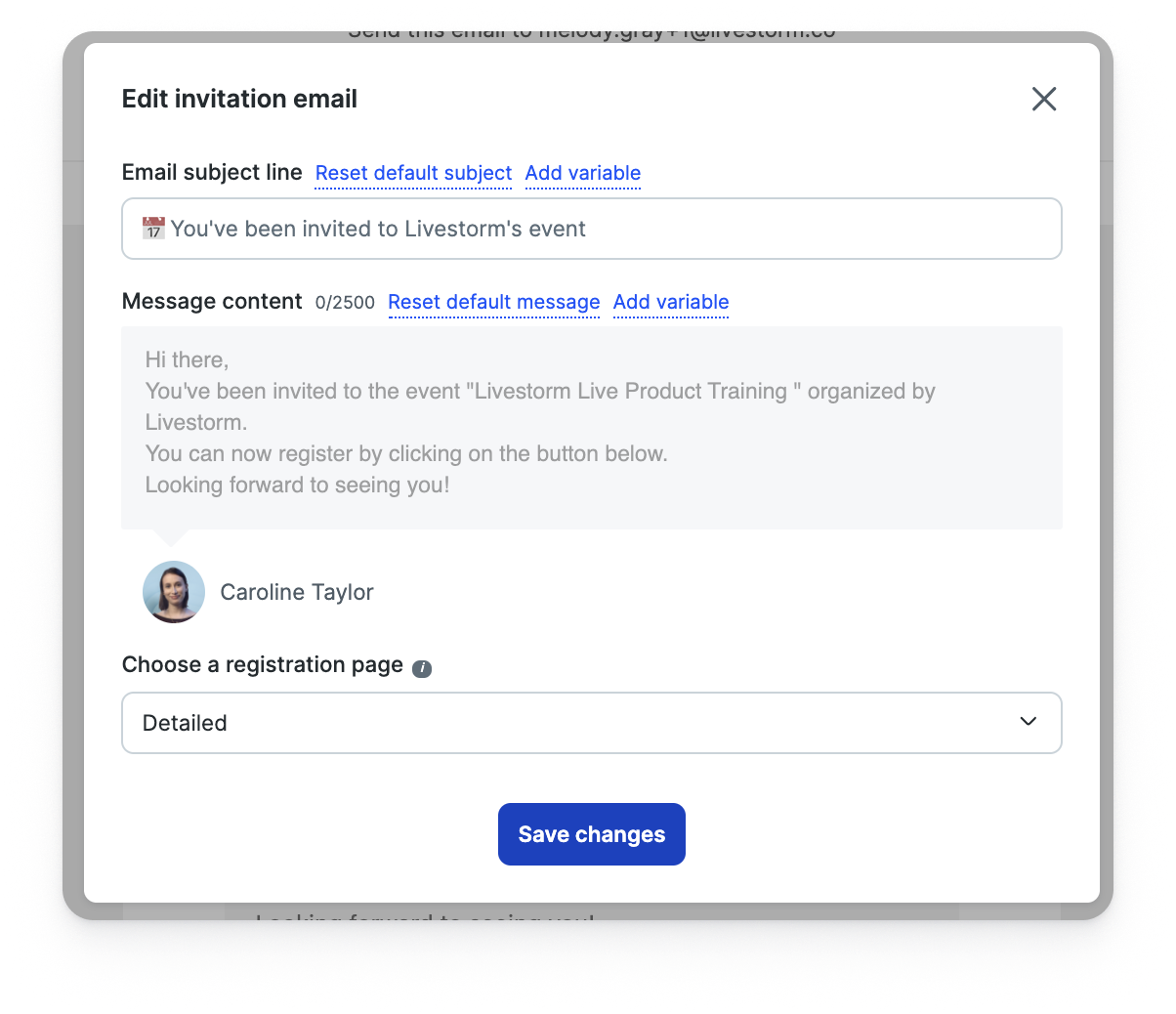
Vous pourrez ensuite modifier le sujet et le contenu de votre invitation :

Personnalisation des e-mails d'événement
- Personnaliser le contenu des e-mails
- Comprendre les variables propres aux e-mails
- Ajouter des e-mails
- Personnaliser vos modèles d'e-mails
- Créer entièrement des e-mails HTML
- Créer une sigature électronique
Personnalisation du contenu de l'e-mail
Avec Livestorm, vous n'avez pas à vous soucier des rappels envoyés à vos participant•e•s. Nous nous occupons de tout. Nous générons des templates d'e-mails clairs et réactifs avec toutes les informations nécessaires et basés sur votre image de marque. Vous pouvez facilement personnaliser le texte de ces e-mails.
- 1
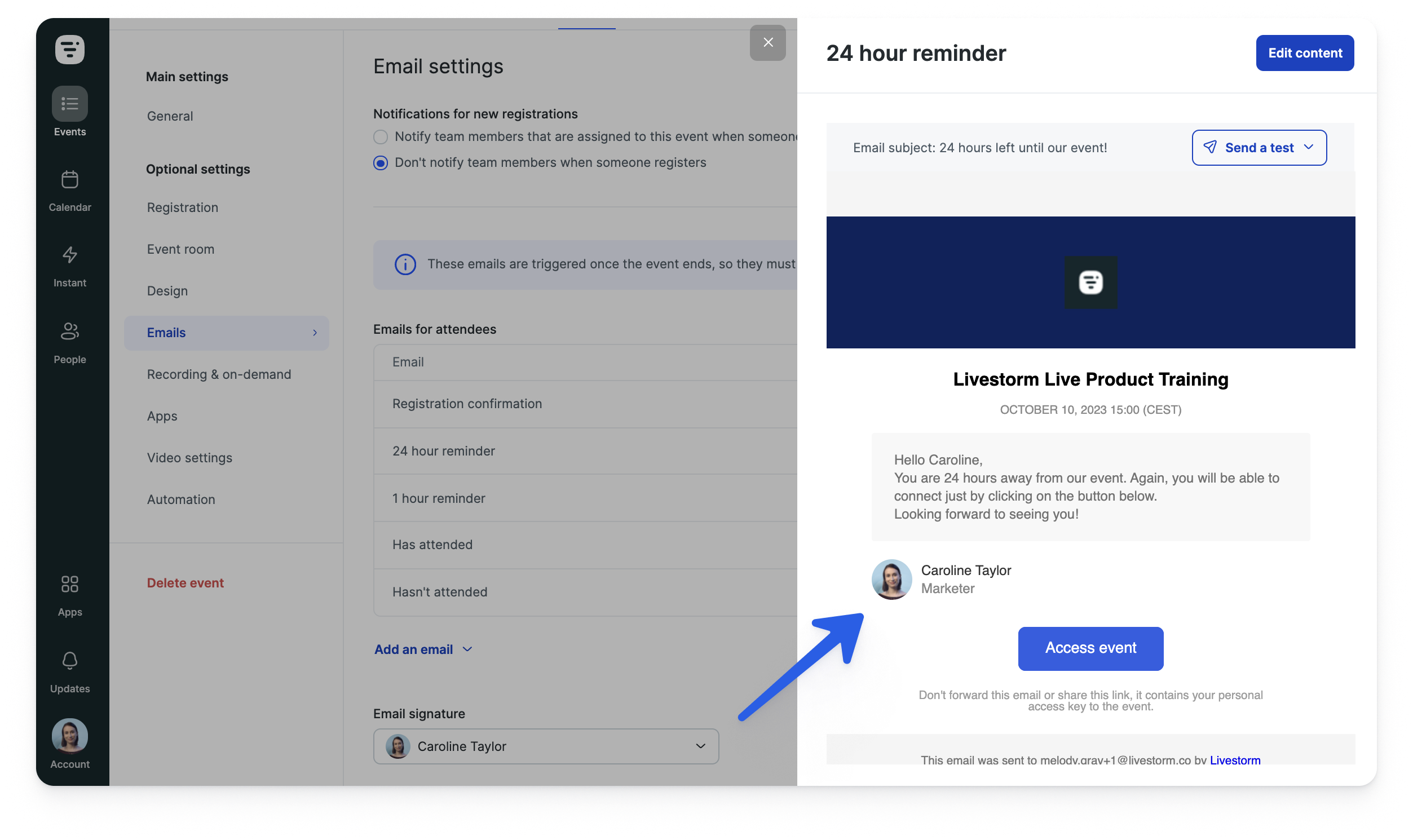
- Accédez à la section Emails des paramètres de votre événement. Ici, vous pouvez choisir de désactiver certains e-mails que nous envoyons habituellement à vos participant•e•s.
- 2
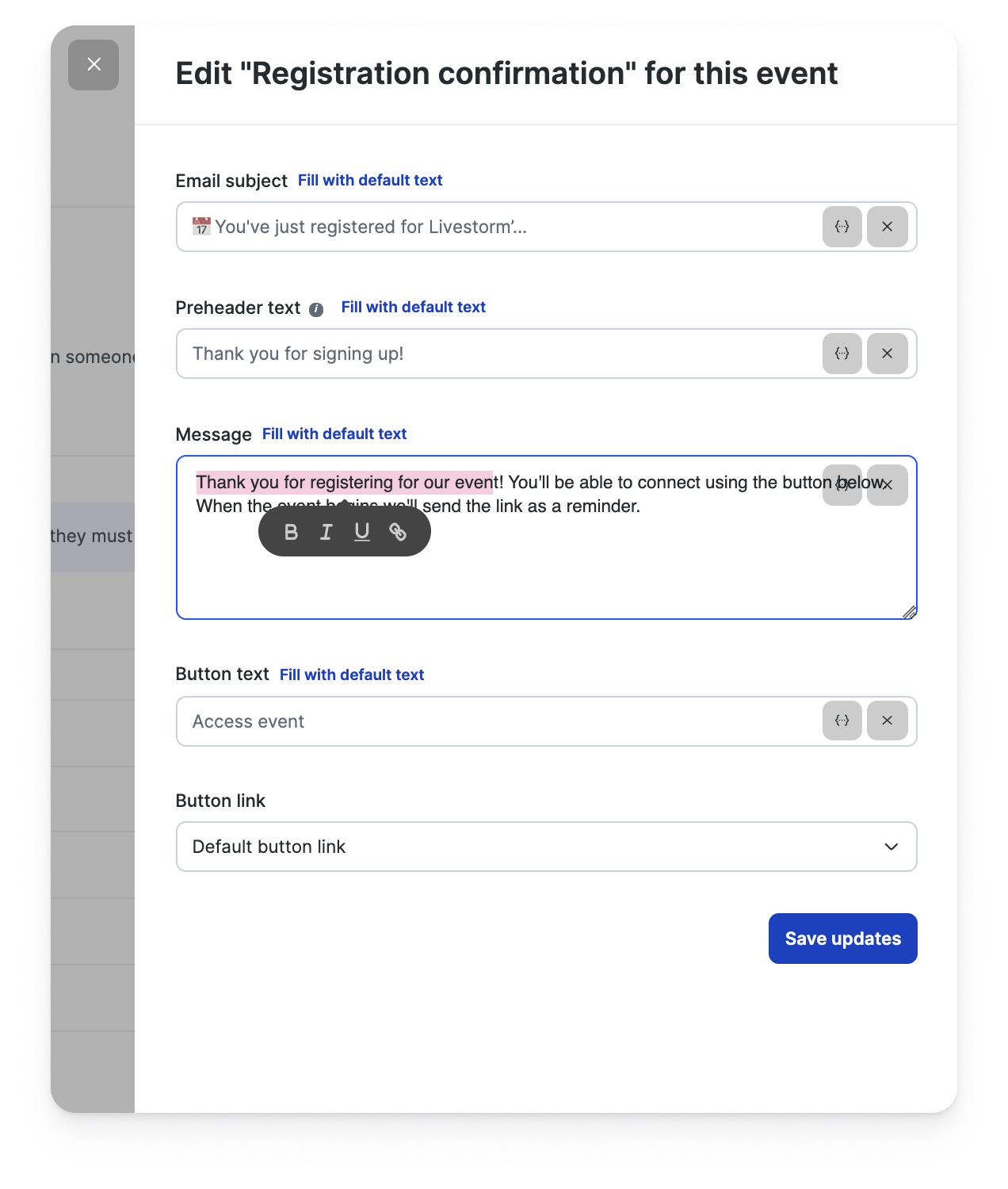
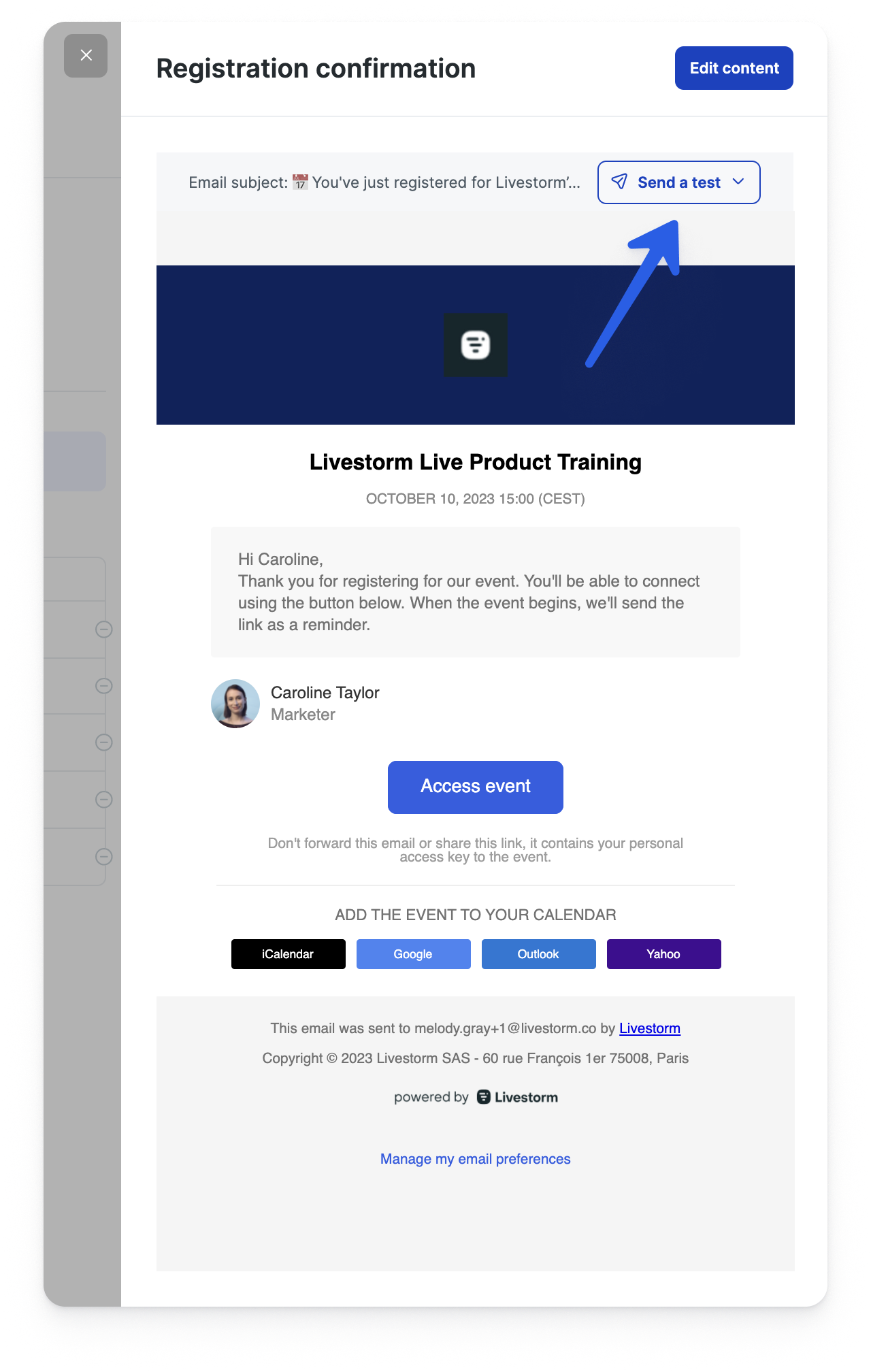
- Cliquez sur le lien Prévisualiser ou modifier à côté d'un e-mail. Vous pouvez ensuite cliquer sur Modifier le contenu pour modifier certains éléments de l'email :

- 3
- Si vous souhaitez ajouter un lien ou mettre un mot en gras lorsque vous modifiez le contenu, vous pouvez sélectionner le texte et une bulle apparaîtra. Si vous ajoutez un lien, n'oubliez pas d'appuyer sur Entrée sinon cela ne fonctionnera pas.
💡 Astuce pro 👉 En plus de modifier le contenu du texte, vous pouvez également personnaliser le bouton CTA et le lier à une URL personnalisée de votre choix. C'est un excellent moyen de rediriger les gens vers une autre page, d'envoyer un sondage ou de proposer une remise.4A tout moment, vous pouvez envoyer des emails de test (pour un contrôle qualité supplémentaire 😉) :
Comprendre les variables propres aux e-mails
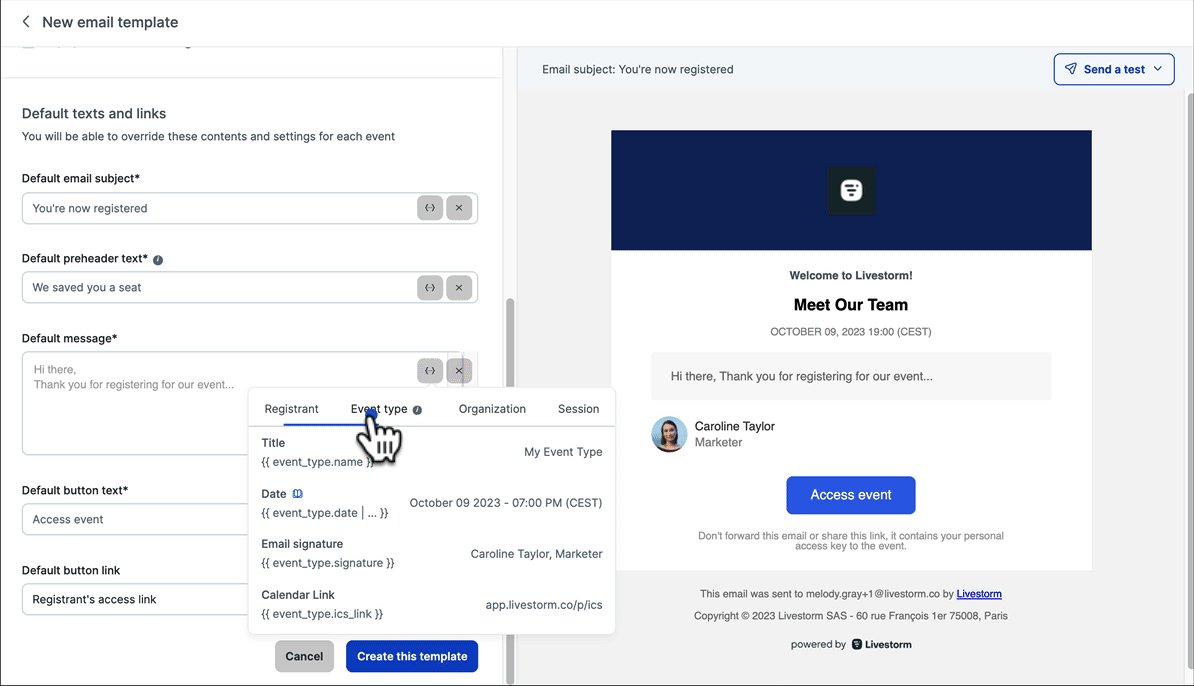
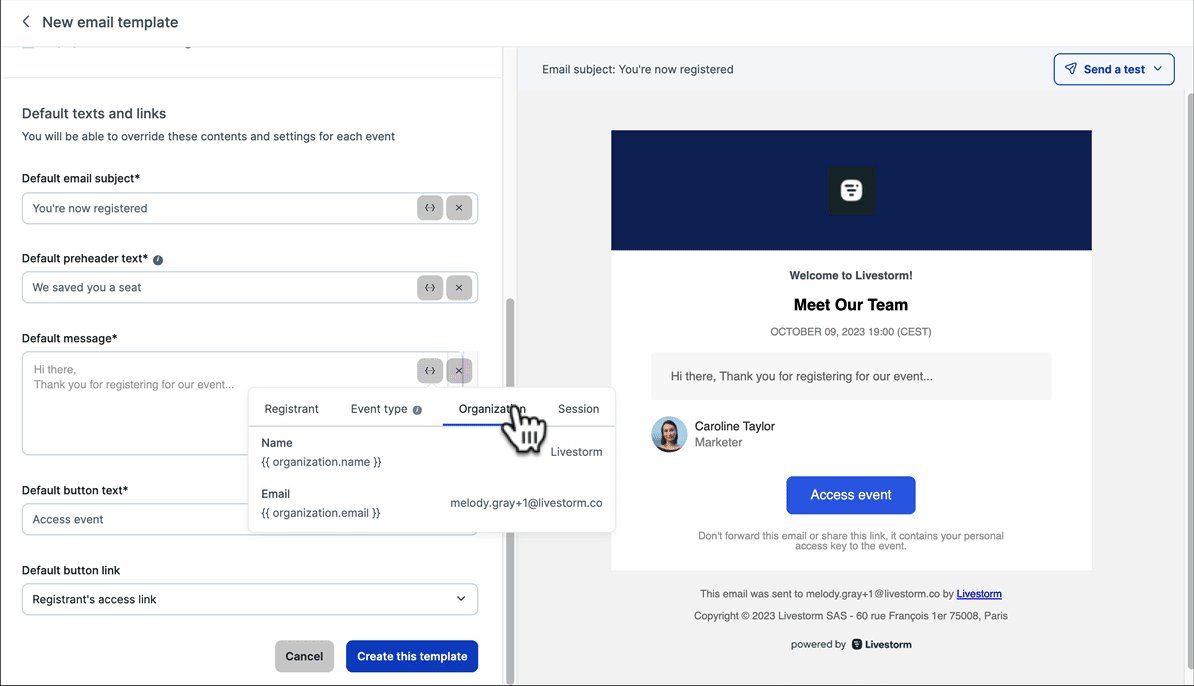
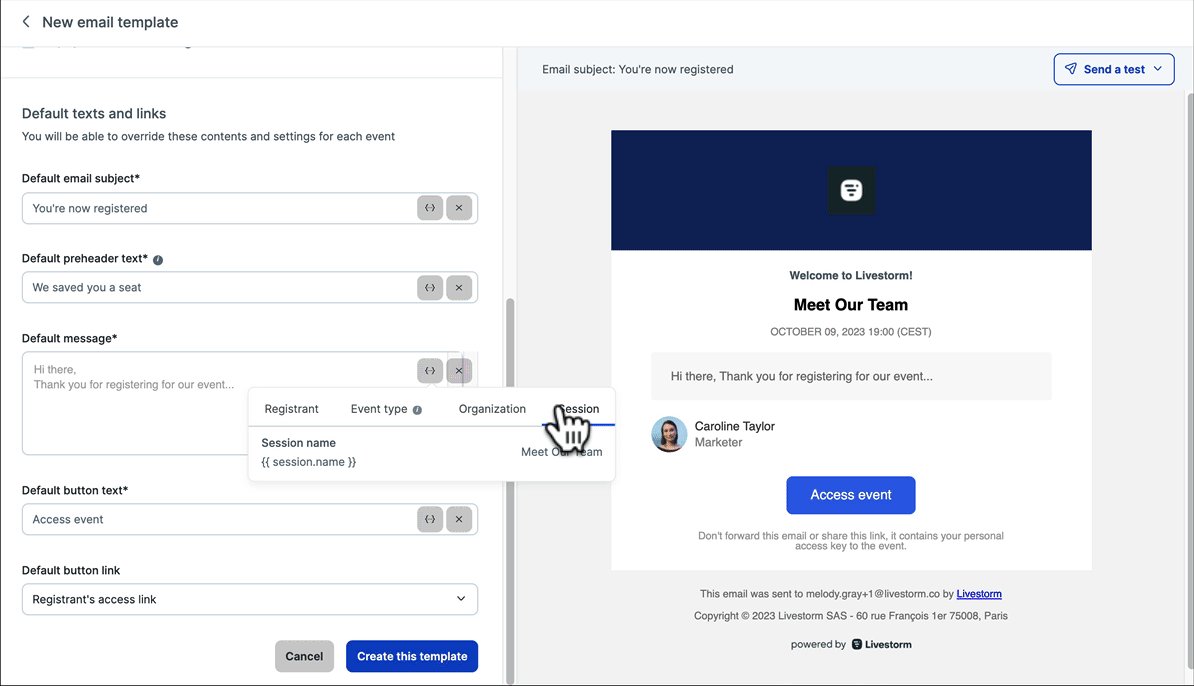
L'utilisation de variables de courrier électronique est un excellent moyen de personnaliser le contenu de votre courrier électronique et de le rendre spécifique. Nous utilisons le langage Liquid pour nos variables de courrier électronique*. Chaque fois que vous choisissez de modifier le contenu d'un e-mail ou de créer un nouveau template d'e-mail, vous pouvez ajouter ces variables. Vous pouvez voir quelles variables nous proposons actuellement en cliquant sur le {...} de la section que vous souhaitez personnaliser.
Nous proposons les variables Liquid suivantes :
| Inscrit | Type d'événement | Organisation | Session |
| Prénom {{ registrant.first_name }} |
Titre {{ event_type.name }} |
Nom {{ organization.name }} |
Nom de la session {{ session.name }} |
| Nom {{ registrant.last_name }} |
Date {{ event_type.date | timezone: "Europe/Paris" | date: "%e %B %Y - %l:%M %p (%Z)" }} |
Email {{ organization.email }} |
|
| Email {{ registrant.email }} |
Signature email {{ event_type.signature }} |
||
| Lien d'accès de l'inscrit {{ registrant.access_link }} |
Lien du calendrier {{ event_type.ics_link }} |

* Utile si vous créez entièrement un template d'e-mail HTML. Voici un exemple de variable :
{{ event.date | timezone:"Europe/Paris" | date:"%A, %B %e %Y at %l:%M %p (%Z)" }}
Lorsque vous ajouterez cette variable, nous prendrons en compte le fuseau horaire de la première session d'un événement. Si vous souhaitez modifier le fuseau horaire, vous pouvez toujours mettre à jour le composant fuseau horaire de cette variable en conséquence. La liste standard des fuseaux horaires applicables est accessible ici. Vous pouvez également modifier l'affichage de la date et de l'heure. Vous pouvez consulter la documentation de Liquid et utiliser ce formateur de date/heure.
L'e-mail de contact de l'entreprise peut être définie à partir des paramètres de votre compte > Profil de l'espace de travail. Sinon, nous utiliserons l'e-mail du compte par défaut.
Vous pouvez réutiliser le même template avec différentes sessions !
Ajouter des e-mails
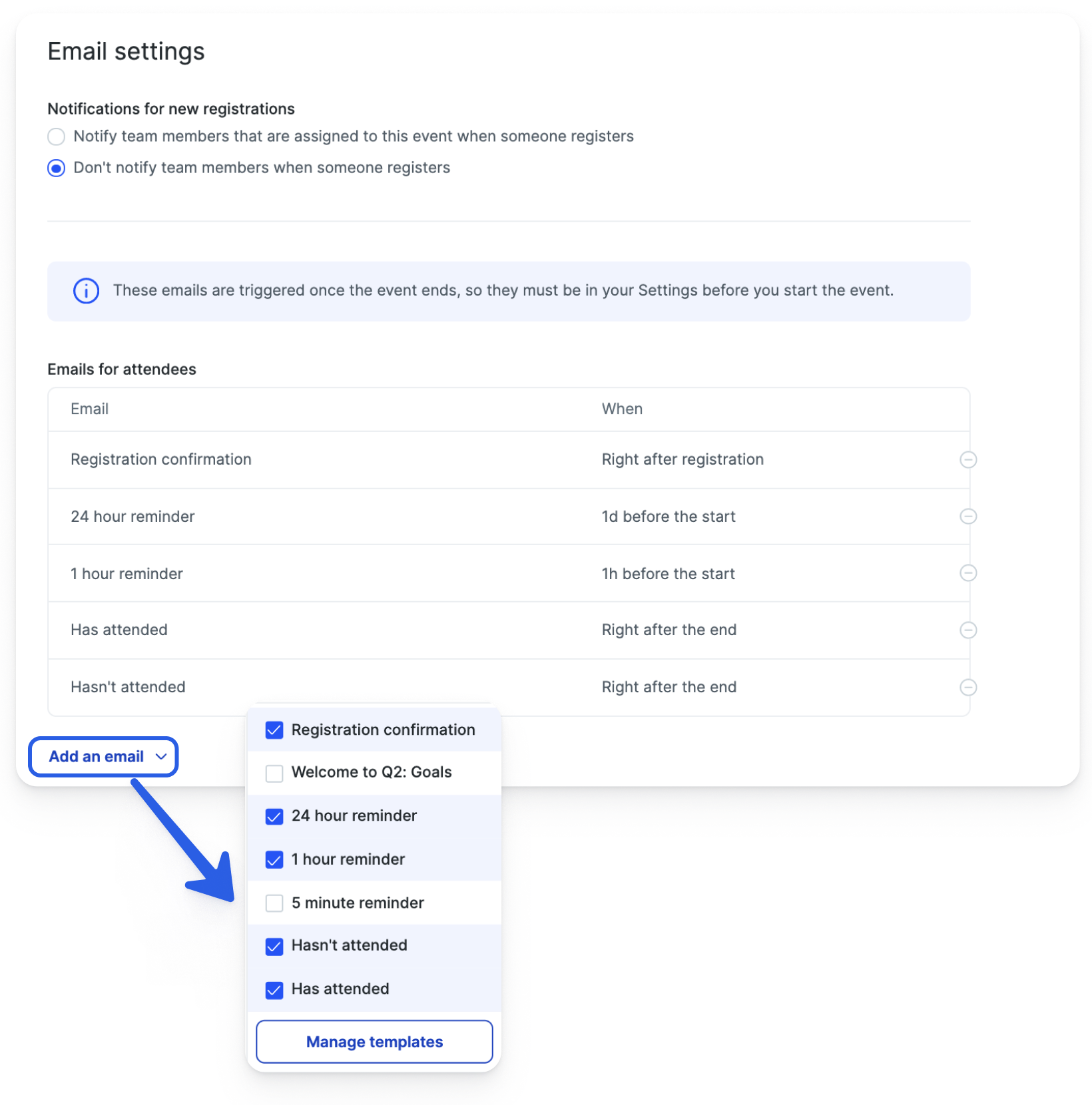
Lorsque les gens s'inscrivent à votre événement, nous envoyons au total cinq e-mails par défaut: un e-mail de confirmation, deux rappels et deux suivis .
- E-mail de confirmation : juste après l'inscription
- Rappels : une heure et 24 heures avant le départ
- Suivi : cinq minutes après la fin
Il n'est pas possible de modifier le timing de ces e-mails. Cependant, si vous ne souhaitez pas les conserver, vous pouvez créer vos propres emails de zéro et ajouter le timing souhaité !
Il vous suffit simplement de cliquer sur Ajouter un email > Gérer les templates.
Cela vous mènera directement aux paramètres d'e-mails de votre compte Livestorm. À partir de là, vous pouvez créer et gérer vos propres e-mails personnalisés. Cliquez sur Créer un template pour commencer à créer vos templates d'e-mails personnalisés.

Personnaliser vos modèles d'e-mails
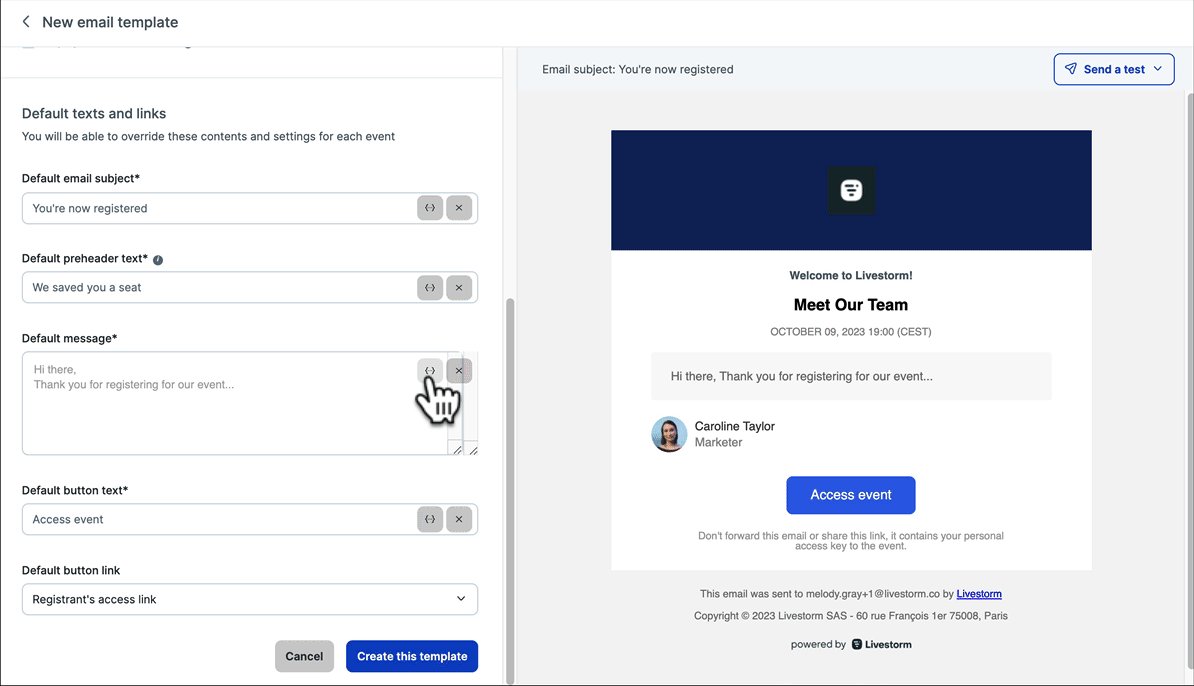
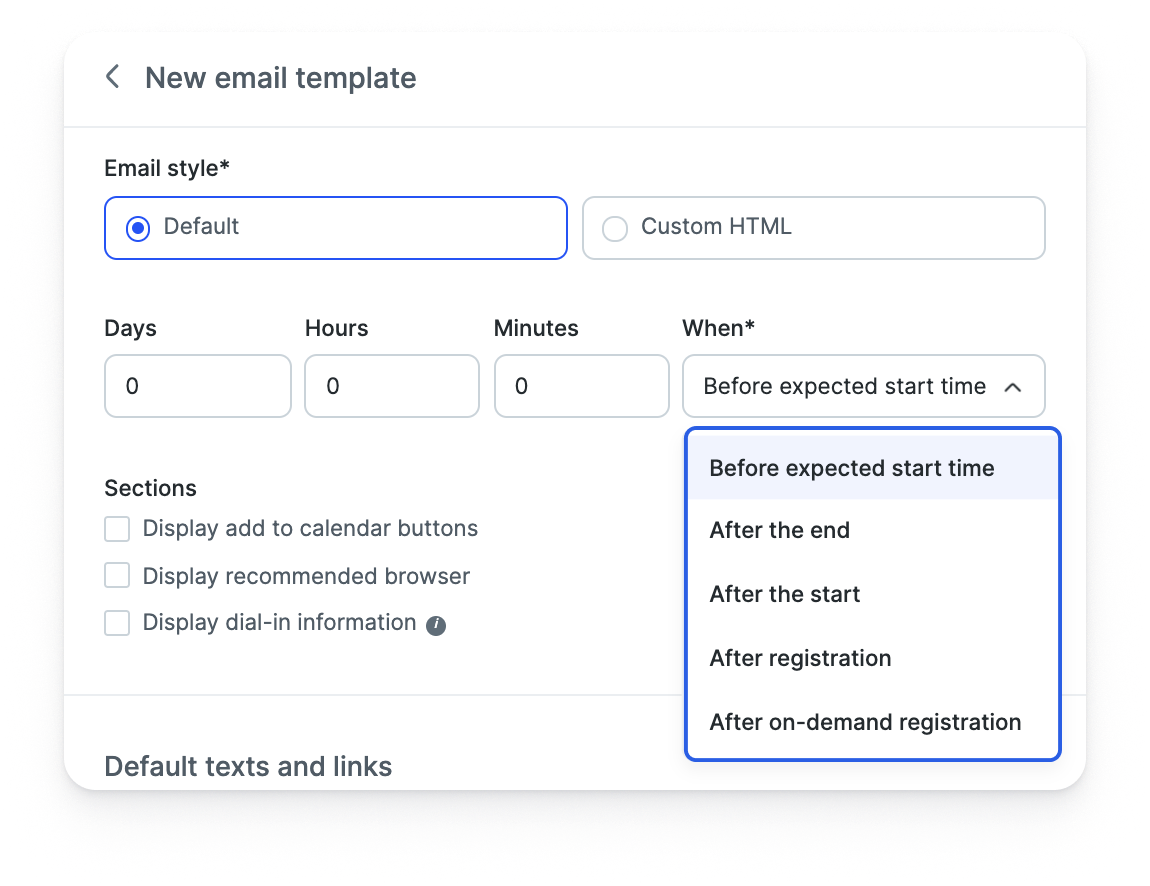
Dans ce menu, vous pouvez définir une heure précise à laquelle vous souhaitez envoyer votre e-mail aux inscrit•e•s.

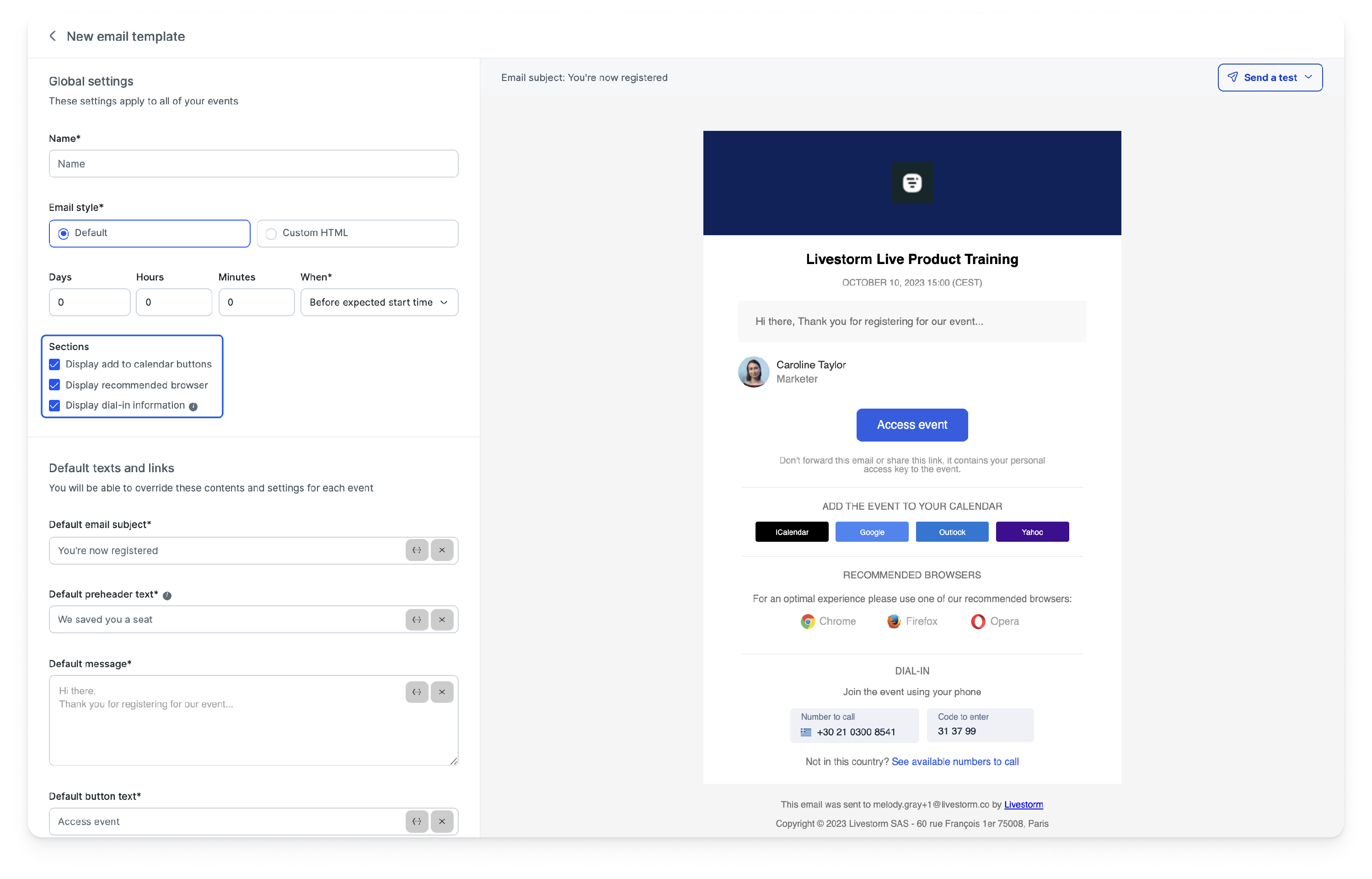
Vous pouvez également modifier certains éléments du template d'e-mail par défaut. Vous pouvez modifier le CTA, ajouter un lien personnalisé ou désactiver certains aspects du template.
Vous pourrez voir les changements en temps réel grâce au mode de prévisualisation.

Une fois que vous êtes prêt•e, cliquez sur Créer ce template et c'est tout ! Votre template sera disponible pour la sélection sous Paramètres de l'événement > E-mail > Ajoutez un e-mail.
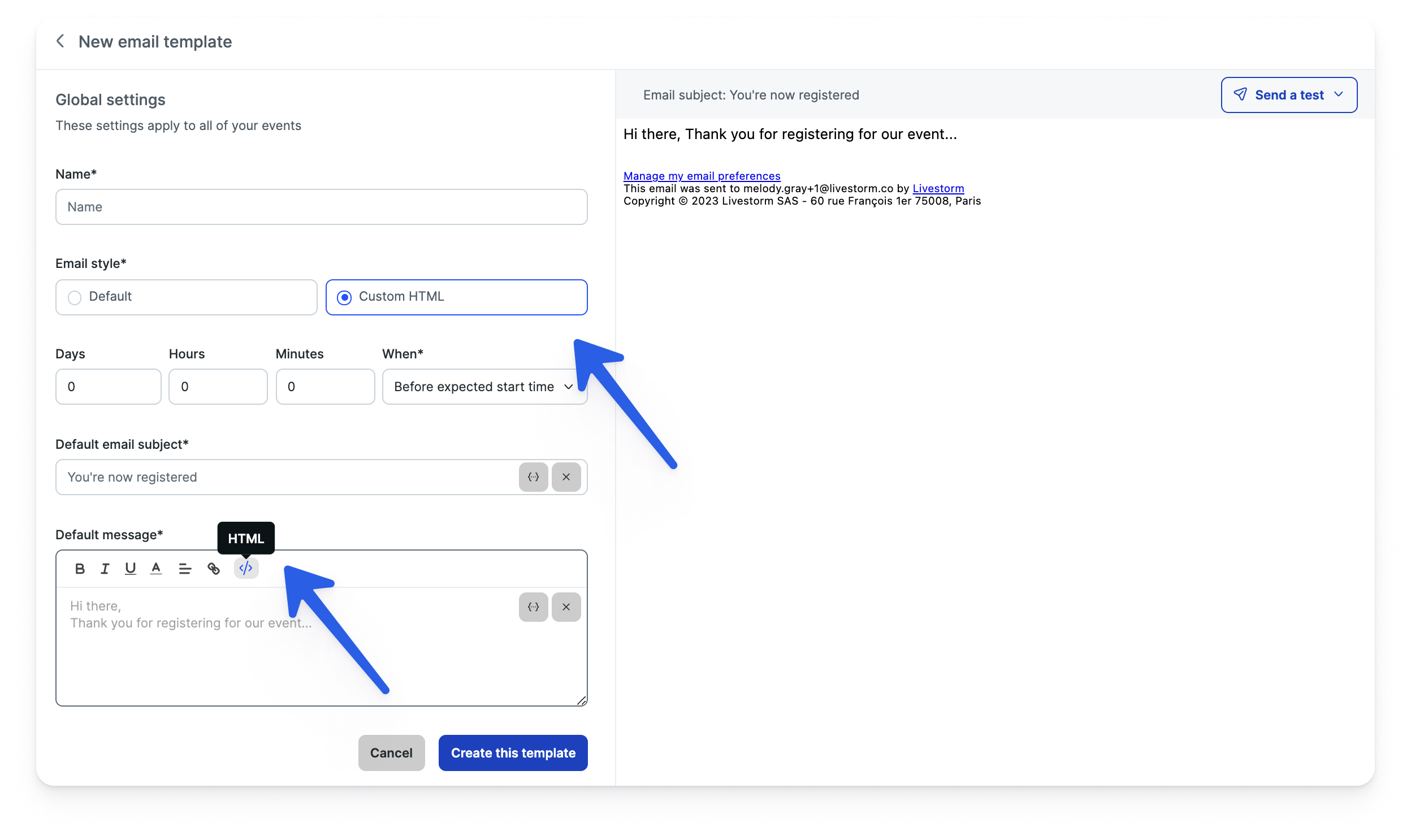
Créer entièrement des e-mails HTML
Vous souhaitez prendre le contrôle total de vos templates d’e-mails ? Vous pouvez créer vos propres templates d'e-mails en utilisant HTML 🎉
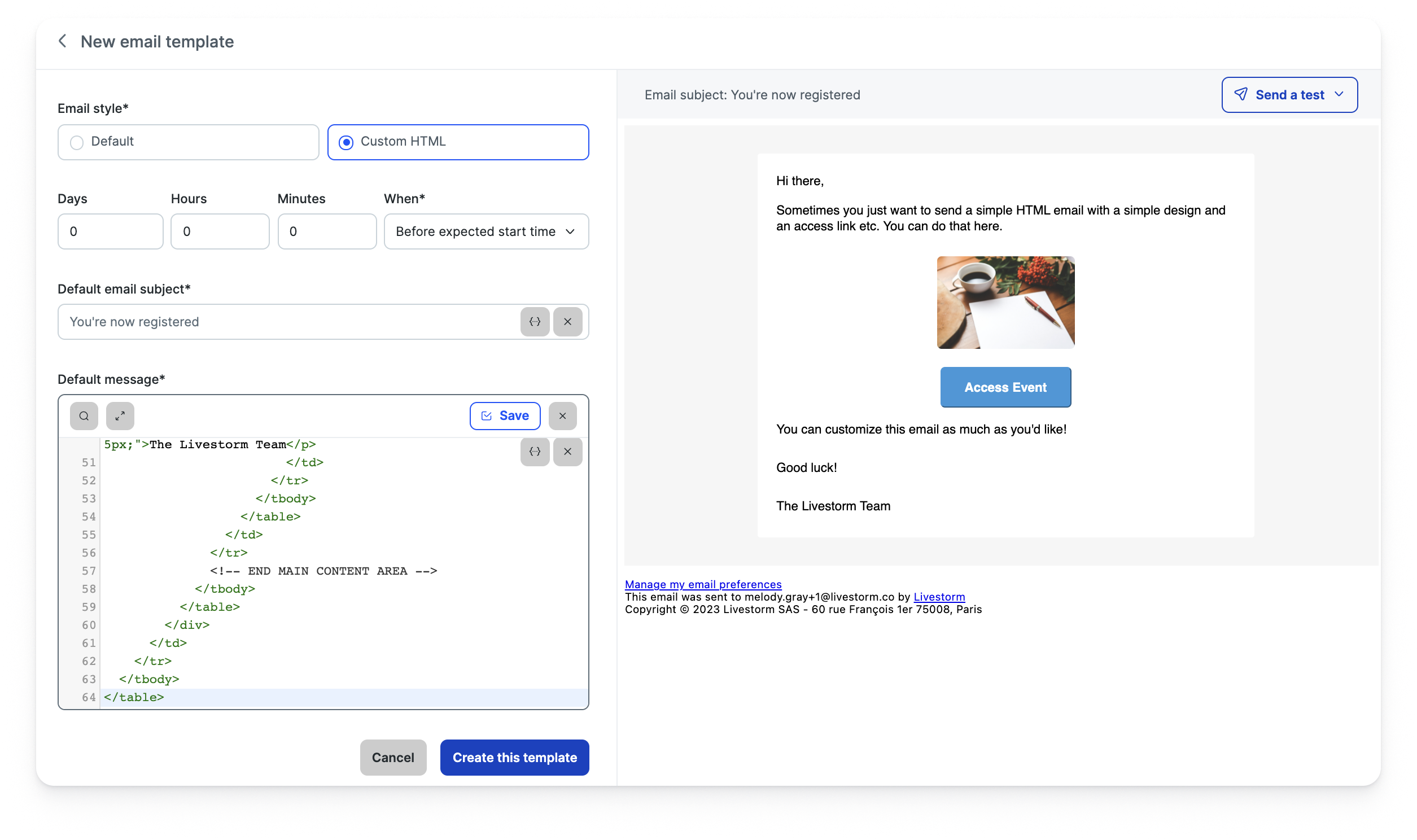
Tout ce que vous avez à faire est de sélectionner HTML personnalisé dans les options du template et de cliquer sur Source dans l'éditeur de texte pour ajouter votre HTML.

Modèle HTML d'e-mail
Il s'agit d'un simple template d'e-mail HTML que vous pouvez copier, coller et modifier vous-même. Tout ce que vous avez à faire est de chercher le <--HTML Comments--> pour savoir où vous pouvez modifier le texte, le style, ajouter/modifier des liens ou ajouter des images/images open source que vous hébergez vous-même.

<!-- Edit Text -->
<!-- Edit Text -->
<!-- Edit Text -->
<!-- Edit Text -->
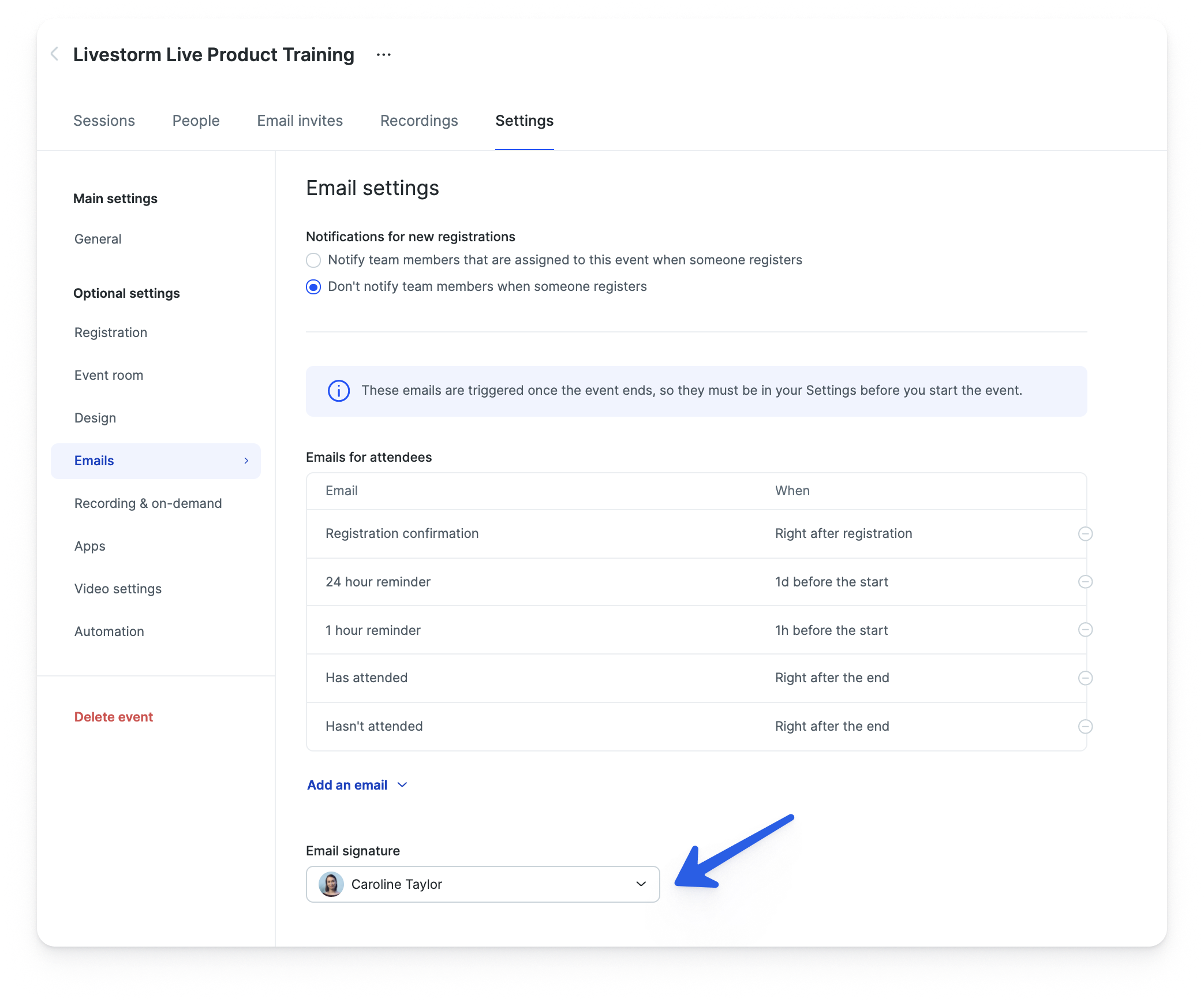
<2 id="sign">Setting the email signature
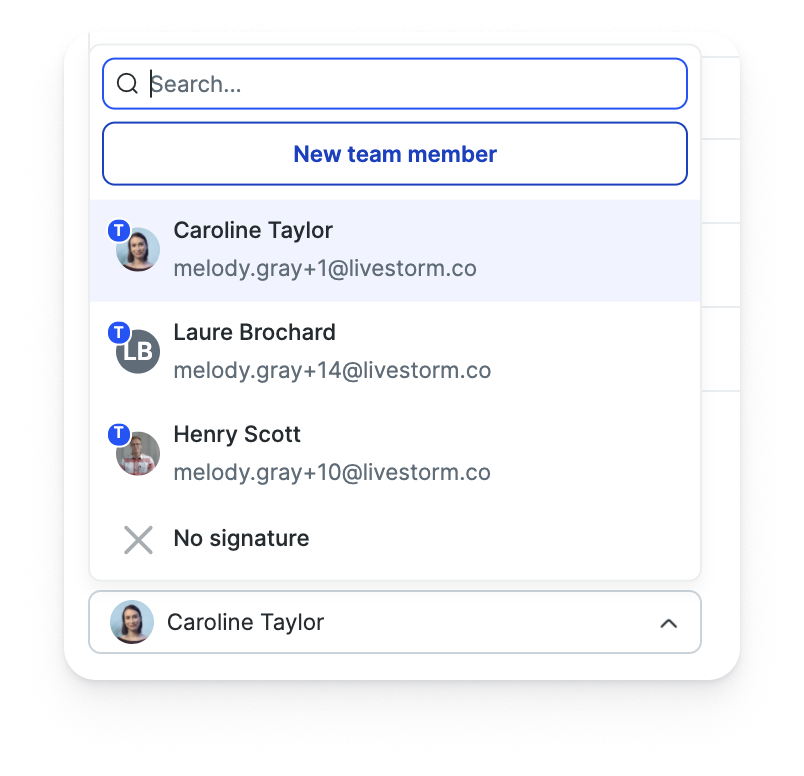
Avez-vous plusieurs membres de votre équipe mis•e•s en avant lors de votre événement ? Si vous faites défiler sous vos e-mails activés, vous verrez maintenant l'option permettant de sélectionner une signature électronique. Quels que soient les membres de l'équipe mis•e• en avant, vous pouvez sélectionner ici exactement qui vous souhaitez signer les e-mails.

Par défaut, le membre de l'équipe qui a créé l'événement apparaîtra dans la signature. N'hésitez pas à modifier cela si nécessaire 😉

Bien sûr, si vous ne le souhaitez pas, vous pouvez toujours choisir de ne pas mettre de signature dans vos emails !

FAQ
Comment savoir les emails ont bien été reçus ?
Assurez-vous de sélectionner la colonne active pour les statuts des e-mails dans votre tableau de bord Personnes. De cette façon, vous pouvez cliquer sur l'icône d'enveloppe pour afficher le statut de chaque e-mail pour tous vos inscrit•e•s.
Nous suivons actuellement les statuts de tous vos e-mails Livestorm 🎉
Notez que vos e-mails ne peuvent être livrés que s'ils sont ajoutés avant le début de l'événement et avant de devoir être envoyés (en fonction de l'heure que vous avez configurée pour leur envoi) !
Puis-je ajouter des e-mails à envoyer après la fin de l'événement ?
Vous devez ajouter tous vos e-mails post-événement à votre onglet Paramètres> E-mails, avant le début de l'événement .
Ces e-mails sont envoyés une fois l'événement terminé, ils doivent donc être dans vos paramètres avant de démarrer l'événement. Tant que vous faites cela, c'est possible !
Sinon, vous pouvez toujours envoyer un email avec votre propre outil d'emailing si vous avez oublié d'ajouter votre template avant de démarrer l'événement.
Mais ne vous inquiétez pas, l'envoi manuel d'e-mails après la fin d'un événement fait partie de notre feuille de route 🚀
Puis-je modifier les e-mails après le début de l'événement ?
Nous vous recommandons d'effectuer toutes les modifications avant le début de l'événement.
Les e-mails peuvent être modifiés après le début de l'événement, mais les modifications ne prendront effet que si l'e-mail n'a pas encore été envoyé.